D3js グラフ

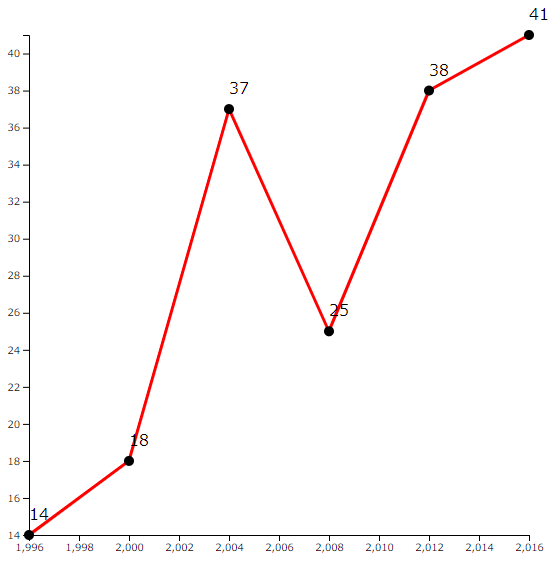
D3 Js講座 D3 Jsで折れ線グラフを描画する 前編 Javascript Symmetric Web開発ブログ

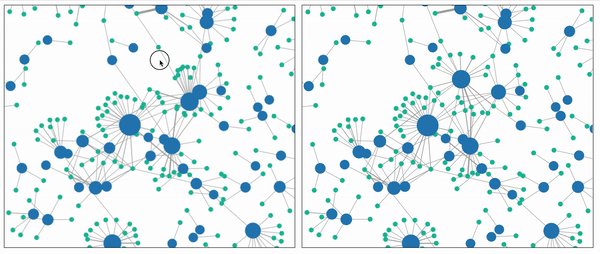
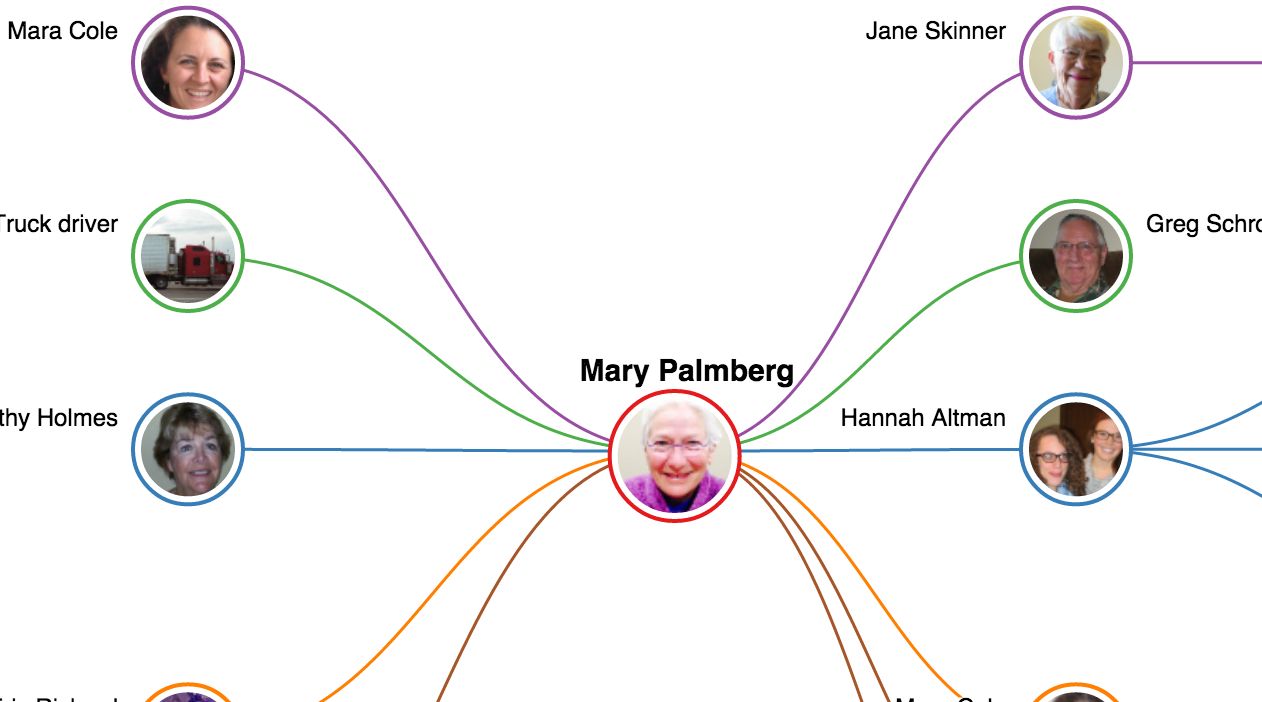
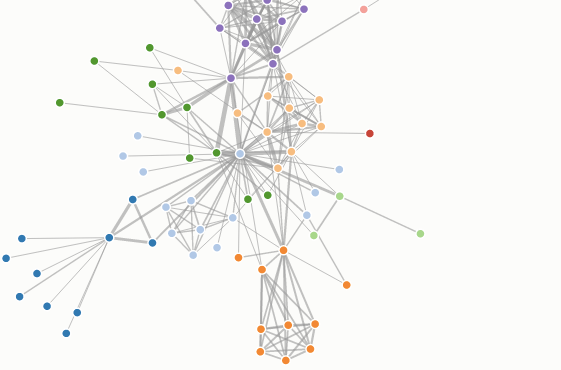
Pin On Graph Visualizations

Configure Fixed Layout Static Graph In D3 Js Stack Overflow

D3で棒グラフを折れ線グラフに変更 Javascript D3 Js グラフ 視覚化

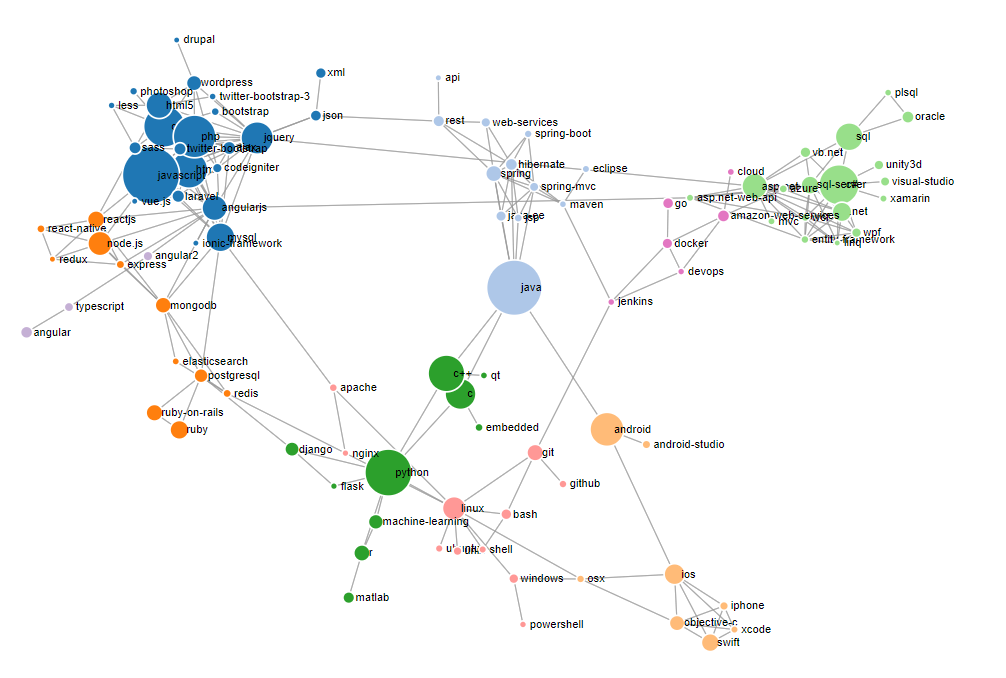
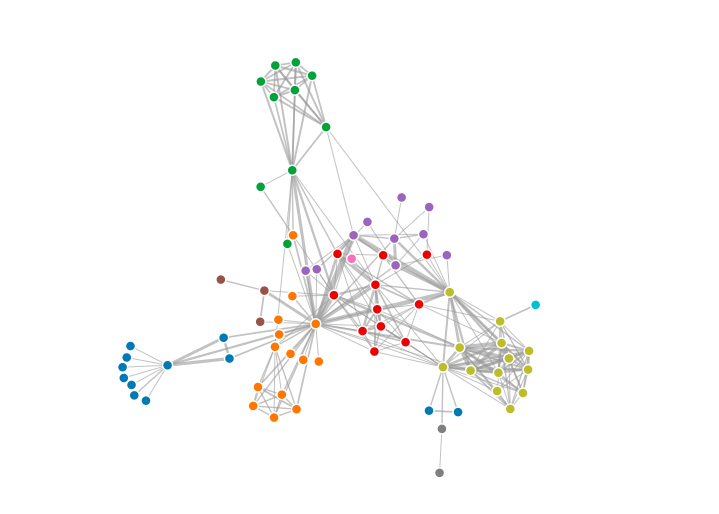
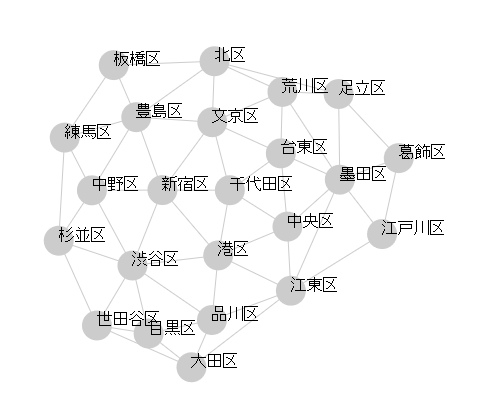
Network Graph The D3 Graph Gallery

17年度版 いざというときに活躍するjavascriptチャートライブラリ15選 Ferret
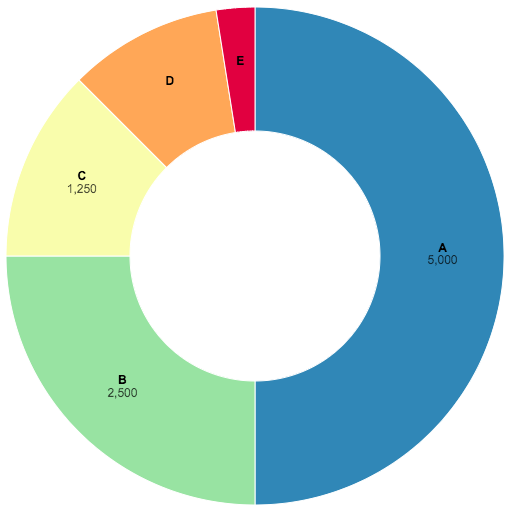
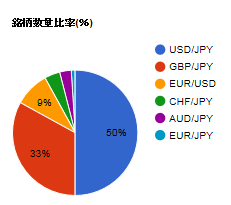
D3js v4/v5の使い方 円グラフ(pie chart)の作成 D3で基本チャートの円グラフの作り方を紹介します。 サンプルデモ サンプルプログ.

D3js グラフ. D3jsの基本、各種外部データの読み込み、棒グラフ、円グラフ、散布図など様々なグラフの作成、アニメーションの実装、地図データとの連携まで使いこなしの情報が満載! 目次 第1章 D3jsとは何か 第2章 D3jsの基本――D3jsでグラフを描く 第3章 SVGの基本. D3js 基本9 – csvとJSONファイルの読み込み. D3js 基本8 – transformで一挙に移動+回転;.
18年の1月にD3js v5がリリースされました。 v4→v5はそれほど大きな変更はなかったようですが、v3→v4は名前空間が大きく変更されたため、多くのv3のコードはそのままではv4では動きません。 ネットでサンプルを検索すると未だv3のコードが多くヒットし、探しにくいため、基本的なグラフを. D3での基本チャート、折れ線グラフの作り方を紹介します。 サンプルデモ. D3js v5 入門|#8 円グラフ(ドーナッツ型)を表示する D3js(version5)で円グラフ(ドーナッツ)を表示する方法について、デモや実際のコードを記載しています。 記事を読む.
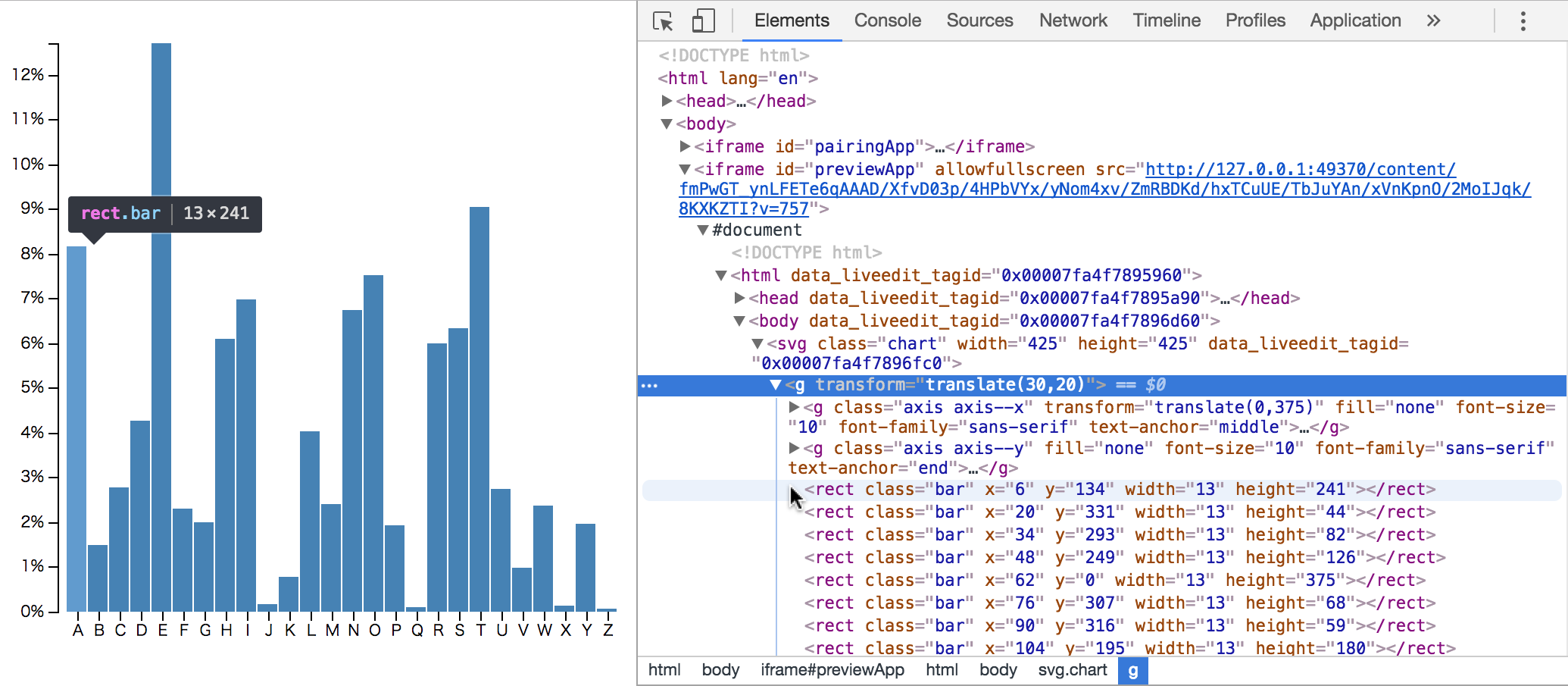
D3js の Tutorials「Let’s Make a Bar Chart Ⅱ」 を参考にして、棒グラフを作成しました。 前回は、div要素を使用して棒グラフを作成しました。今回は、SVGを使用して棒グラフを表示します。 今回描画する棒グラフはこんな感じです。. 参考にしたのは 「Vuejsd3jsで折れ線グラフを描く」 と 「Vuejs d3js (using virtual DOM)」 の二つのページ。 普通にD3jsでグラフ描画させるときとは結構お作法が違うのでいろいろ迷うところもあったが、まずはVer3のサンプルでもいいから描画させたいグラフを選び、そのSVGのソースを見ながらVuejs. D3js D3js はきわめて表現力の高いグラフ描画ツールです。Google Chart Tools と同様、JavaScript ライブラリーとして提供されていますが、Chart Tools がオンライン限定のサービスであるのに対し、D3js はオフラインでも利用できます。.
D3jsの勉強として棒グラフを作ってみたのでメモ。 使い方 公式サイトからダウンロードします。 ダウンロードしてきたファイルを読み込ませれば準備完了です。 もしくは、CDNから読み込むこともできます。. D3jsで棒グラフっぽい表示をしてみる ここまでに触れてきたものの組み合わせで大体いけます。 X座標にはインデックスの番号に応じて、棒の幅(余白の小さい値)を指定し、Y座標にはSVGの高さ 棒の高さを指定しています。. D3js 基本4 – Scaleでデータを画面に収める;.
D3jsの基本、各種外部データの読み込み、棒グラフ、円グラフ、散布図など様々なグラフの作成、アニメーションの実装、地図データとの連携まで使いこなしの情報が満載! 目次: 第1章 D3jsとは何か 第2章 D3jsの基本――D3jsでグラフを描く 第3章 SVGの基本. D3js django 目標に費やした時間(累積)を折れ線グラフで描画する(1) Python,BeautifulSoup table要素のデータを抽出してCSVファイルに書き込む D3js 睡眠時間をグラフにプロットする. D3js 基本5 – Axisで軸を表示して散布図を作る;.
D3js(V5)で積み上げ型グラフ(Stacked Chart)を書くサンプルを紹介します。 棒グラフ、面グラフと色々ありますが、ここでは基本形の棒グラフを積み上げ型にしてみます。 HTML/JavaScriptサンプル &. D3js 積み上げ型グラフ(Stacked Chart)を書く方法 データ入門D3jsとは? – グラフのサンプルで理解 d3js円グラフにラベルを追加する方法 d3js表tableを出力する方法 感染症比較(SARS, Ebola, MERS, COVID19) d3jsグラフにテキストを追加する方法. D3jsで棒グラフっぽい表示をしてみる ここまでに触れてきたものの組み合わせで大体いけます。 X座標にはインデックスの番号に応じて、棒の幅(余白の小さい値)を指定し、Y座標にはSVGの高さ 棒の高さを指定しています。.
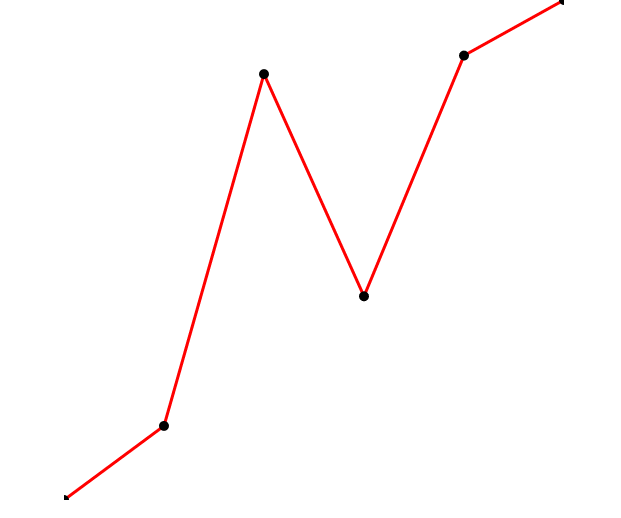
D3jsはもっと複雑なグラフや図形を描画するのも利用されています。ご興味のある方は以下のサイトで多くの事例が紹介されていますので是非参照してみてください。 D3js – 日本語ドキュメント. D3js 基本6 – pathで線グラフを作る;. D3での基本チャート、折れ線グラフの作り方を紹介します。 サンプルデモ.
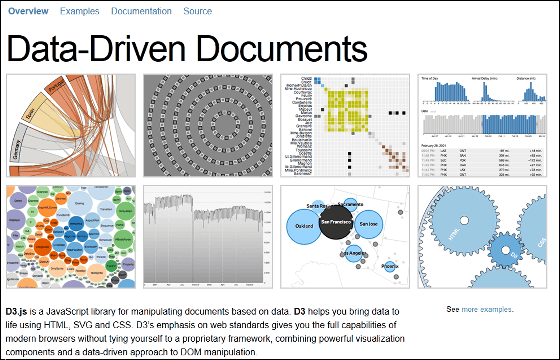
こんにちはAT部の@ymatsushitaです。 前回はD3js v5でツールチップ付きのグラフを作成してみました。 今回は少し発展させて積み上げ折れ線グラフを作成してみたのでご紹介いたします。. こんにちは、インディバルに入社して2年目のエンジニアです。今回はD3jsについて紹介したいと思います。 D3jsとは? D3js(DataDriven Documents)はデータを基盤として、文書を操作するためのJavaScriptライブラリーです。これを利用すると、あるデータをDOMにバインディングした後、チャートやグラフ. こんにちは、インディバルに入社して2年目のエンジニアです。今回はD3jsについて紹介したいと思います。 D3jsとは? D3js(DataDriven Documents)はデータを基盤として、文書を操作するためのJavaScriptライブラリーです。これを利用すると、あるデータをDOMにバインディングした後、チャートやグラフ.
D3js 基本7 – transitionでアニメーションを表示する;. 同じようにグラフを作成できる JavaScript ライブラリとしてはD3jsが有名です。 D3jsは複雑なグラフやチャートを描画できる反面、グラフの描画処理を自身で実装しなければならないので、 JavaScript 初心者から中級者にとっては「難しい」と感じてしまうよう. D3js v5 入門|#8 円グラフ(ドーナッツ型)を表示する D3js(version5)で円グラフ(ドーナッツ)を表示する方法について、デモや実際のコードを記載しています。 記事を読む.
D3jsとは データを元にチャートやグラフなどあらゆるものをビジュアライズすることが可能です。 「DataDriven Documents(データ駆動型ドキュメント)」の頭文字を取って「D3」と名付けられています。. D3js 基本6 – pathで線グラフを作る 14年5月12日 17年4月18日 17年4月18日 blender 前回の散布図にラインを加えて線グラフを作ります。. D3js (25) グラフ D3jsで属性を指定するにはattr()メソッドを使います。attr("x",10)とすると、x属性の値が10に設定されます。同様にして、7~9行目でy, width, height属性をそれぞれ設定しています。.
D3jsの基本、各種外部データの読み込み、棒グラフ、円グラフ、散布図など様々なグラフの作成、アニメーションの実装、地図データとの連携まで使いこなしの情報が満載! 目次 第1章 D3jsとは何か 第2章 D3jsの基本――D3jsでグラフを描く 第3章 SVGの基本.

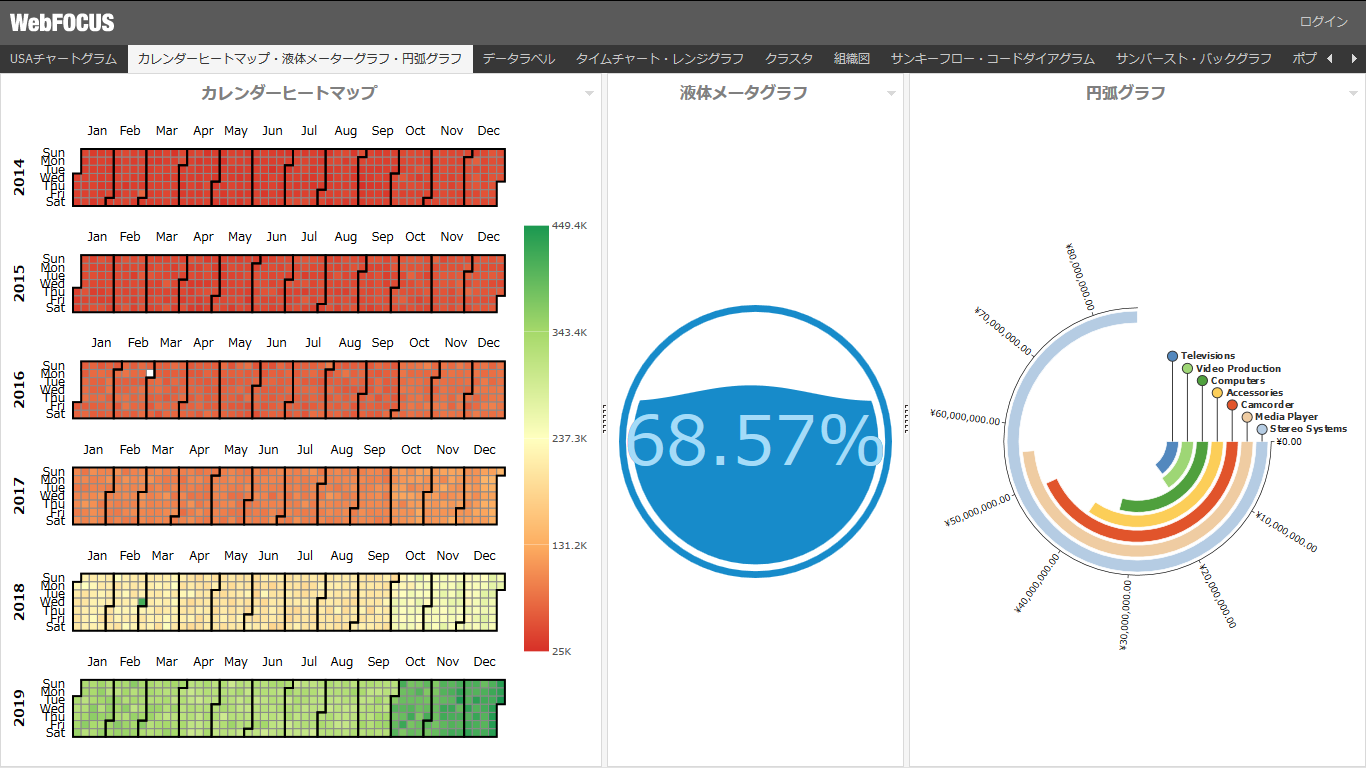
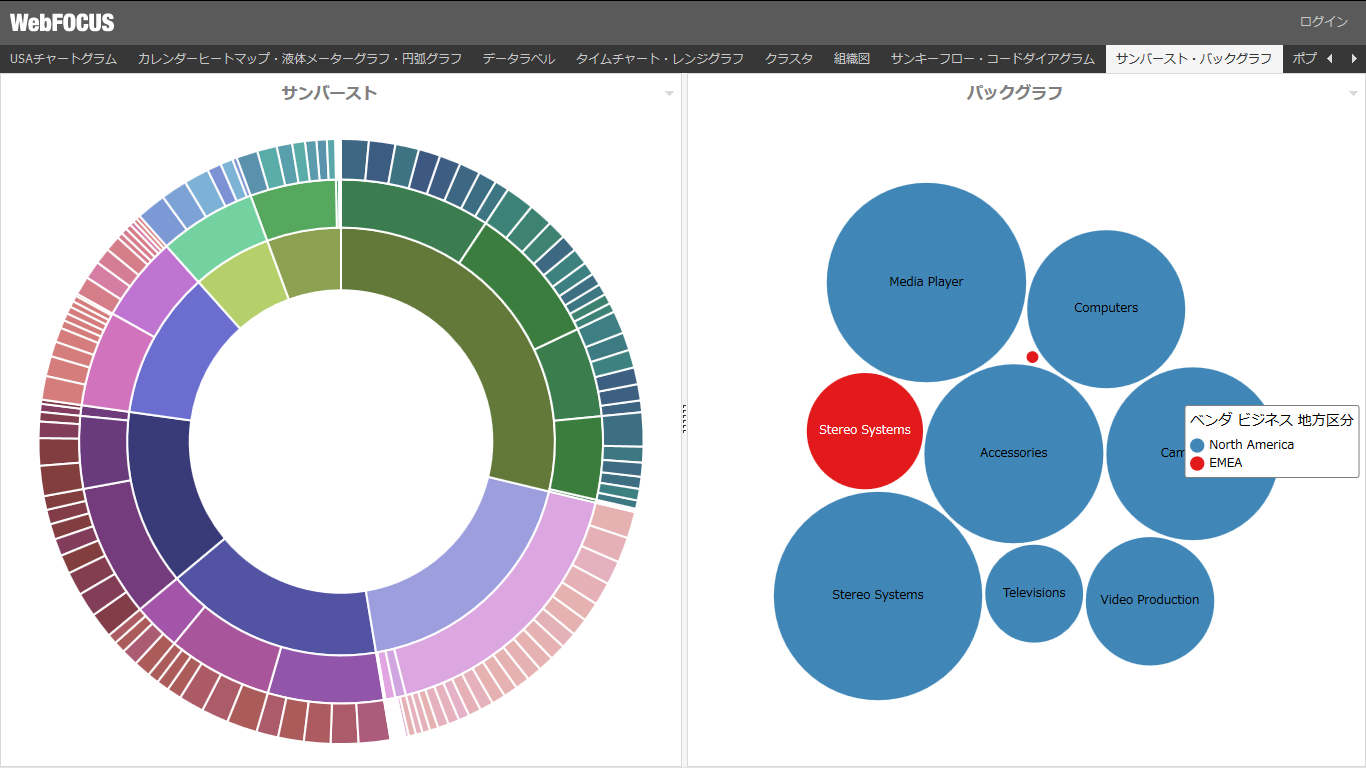
D3 Jsチャートデモ Webfocus Demo Site

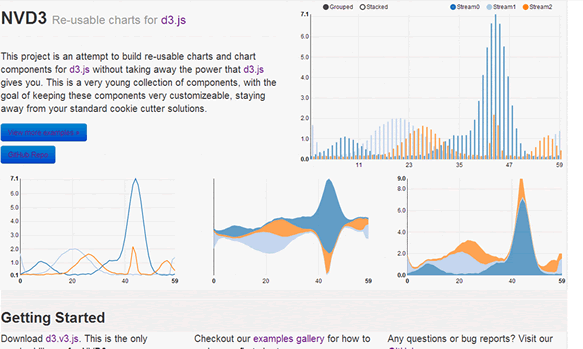
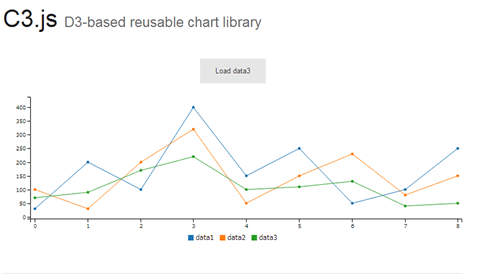
Chart Jsで作成する折れ線グラフの実例

D3 Jsを使うほどでもないビジュアライゼーションには Dimple が便利 Mah365

D3 Js Tips And Tricks D3 Js Force Directed Graph Examples Overview

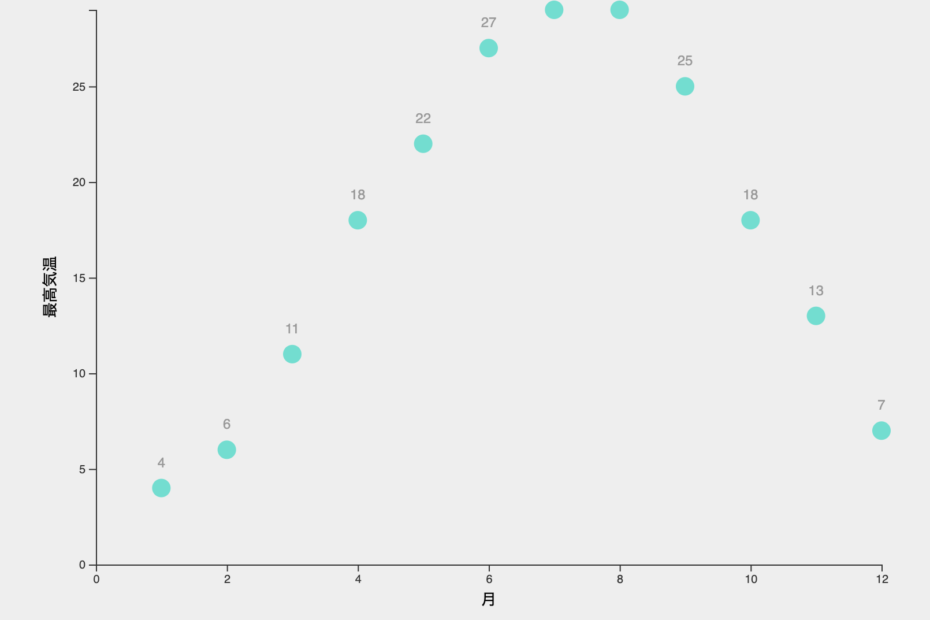
D3 Js グラフにテキストを追加する方法 Ux Bear ゆえっくま

D3 Js講座 D3 Jsで折れ線グラフを描画する 前編 Javascript Symmetric Web開発ブログ

D3 Js V5でデータを可視化 ツールチップ付きのグラフを作成する方法 Wonderplanet Developers Blog
Q Tbn And9gcrbdx2emiwjrqfadxcrevvuzu Jub44fahnye9uzuyw Tedjwfq Usqp Cau

Javascript D3 Jsでグラフを書こう
Q Tbn And9gcqwrezqwohmr36npvztydjw Kki7scn0522cixwzkpmuwryb4c5 Usqp Cau

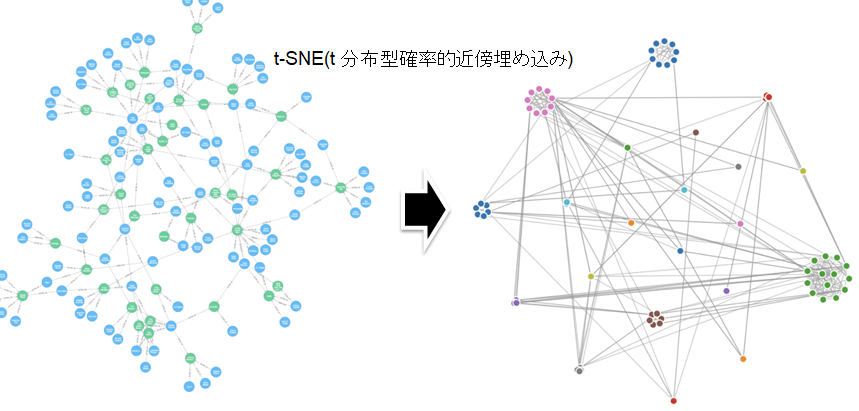
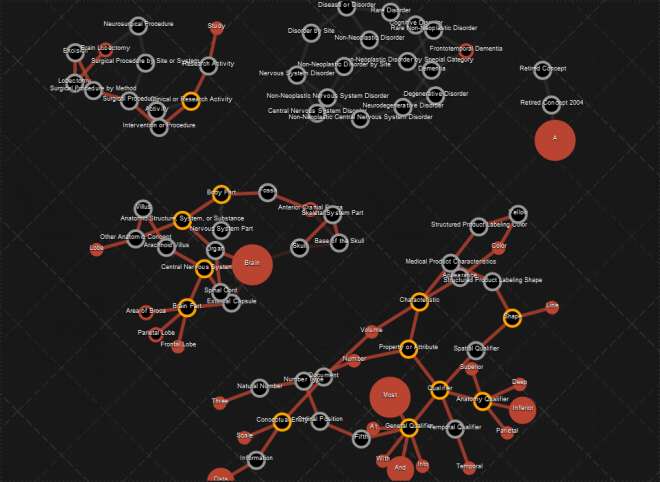
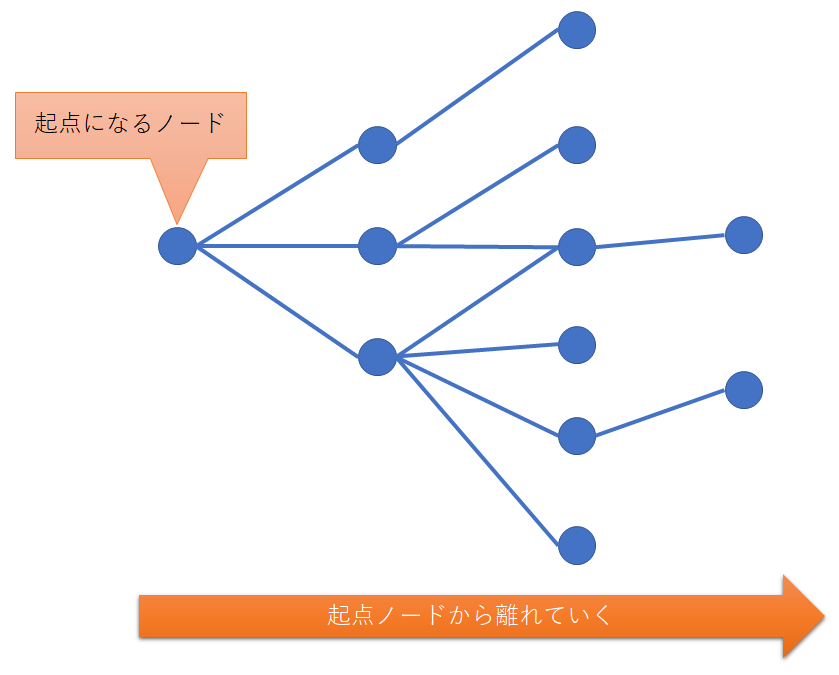
グラフデータの視覚化について 前編 標準的なグラフ表現 Neo4j クリエーションライン株式会社

D3 Jsの4 X系で折れ線グラフを作成してみた Saitodev Co

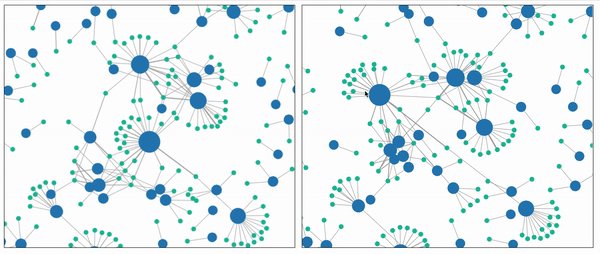
Network Graph With D3js On Canvas By Ruben Trivino Towards Data Science

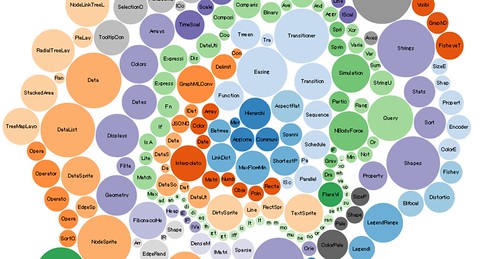
データのビジュアル化を最少の労力で D3 Js

D3 Jsで円グラフを作成する Jqueryでプラグイン化 てらこや Work

D3 Js入門 D3 Jsの使い方とグラフの作成サンプル ツナググループ イノベーションズ

Reload D3 Js Graph On Node Click Stack Overflow

D3 Js でロケールを設定してグラフ軸のラベルの表示を変更する べにやまぶろぐ

週末エンジニアぱぱお D3 Js グラフの横軸 X軸 に日付を

データビジュアライゼーションライブラリd3 Js講座 Genkan Tech ブログ

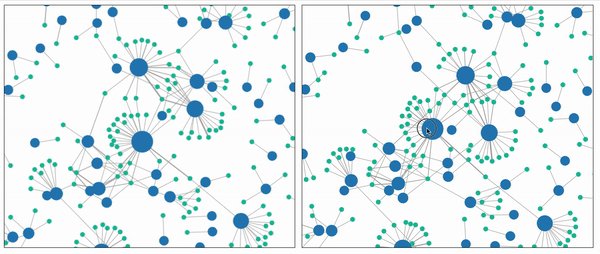
Scale Up Your D3 Graph Visualisation Webgl Canvas With Pixi Js Graphaware

Interactive Graph Visualization Using D3 Js Ggraph Css Script

グラフの描画をd3でがんばりすぎないために Qiita

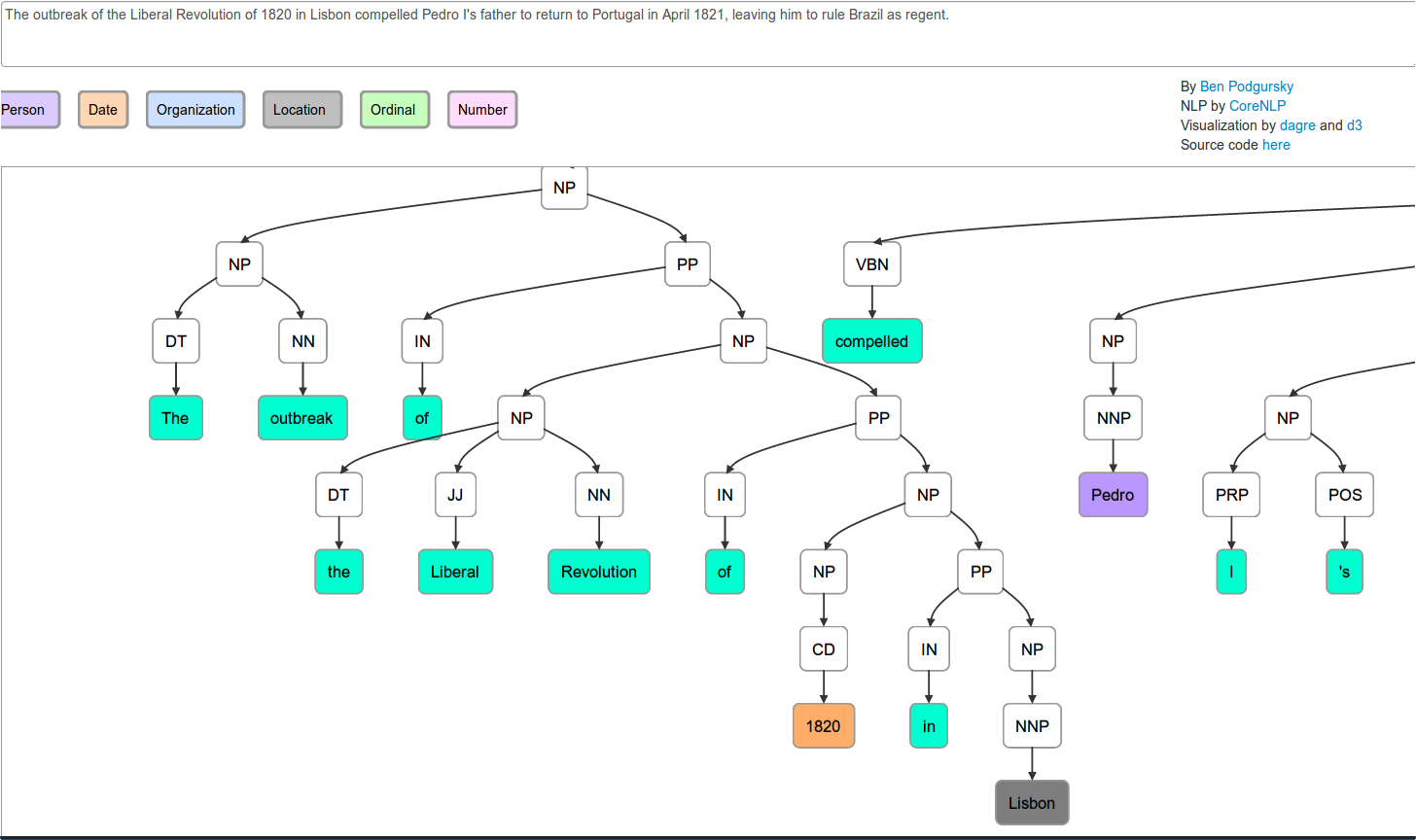
Using Corenlp D3 Js And Dagre Js To Visualize Sentence Parse Trees Ben Podgursky

データのビジュアル化を最少の労力で D3 Js

D3 Js Tips And Tricks D3 Js Force Directed Graph Examples Overview

Building Forced Graph With D3 Js Graphs Are The Most Useful Form Of Data By Adrianna Malkiewicz Medium

Interactive Tool For Creating Directed Graphs Using D3 Js Bl Ocks Org

無料 チャート グラフ作成用javascriptライブラリを比較 おすすめ5選 まろりか

Monaca D3 Jsを使用したグラフの特定の軸の色を変更する Hato Poppo Project

Exploring D3 Js Chris Essig

Cola Jsによるデータビジュアライゼーション 合同会社 緑it事務所

D3 Js の Data Driven な Dom 操作がおもしろい てっく煮ブログ

D3 Jsでレスポンシブな円グラフを描く Webdesign Dackel

クリエーターのためのd3 Js入門 つまみ食い編 D3 Jsのラップライブラリ アライドアーキテクツのクリエイターブログ

Combining D3 And Raphael To Make A Network Graph Dataist

Leverage On D3 Js V4 To Build A Network Graph For Tableau By Charmaine Chui Towards Data Science

D3 Js D3 Js 折れ線グラフをアニメーションで動かしたい Teratail

3 Xのバブルチャートを4系に書き換えてみる Make Local Happiness

D3 Js Examples For Advanced Uses Custom Visualization By Jamie Liu Nebula Graph Medium

Javascript ストリームグラフを応答性にするには D3 Js

D3 Highlight Selected Node And Its Links To Parent And Ancestors In A Force Directed Graph Stack Overflow

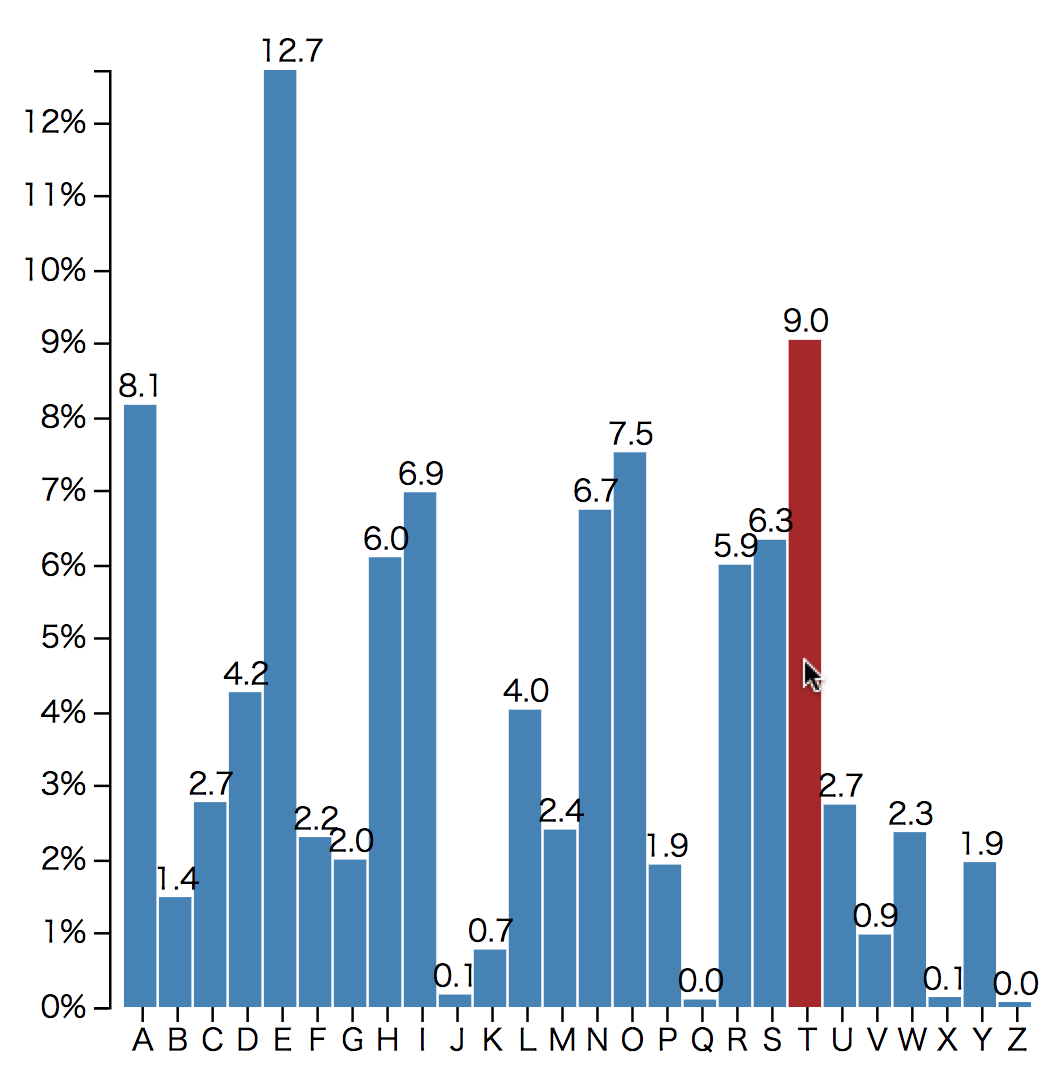
Fn D3 Js入門 05 グラフの棒にラベルを加える Html5 テクニカルノート

Javascript D3 Jsのforcesimulationですごい 動く ネットワーク図が作れる 紹介編 Knowhow Nohow

サイプレスを使用して Canvas D3 Js Reactで構築されたゲノムグラフをテストする

データ入門 D3 Jsとは グラフのサンプルで理解 Ux Bear ゆえっくま

D3 Jsチャートデモ Webfocus Demo Site

可視化ライブラリd3 Jsの設計が素晴らしすぎる 三度の飯とエレクトロン

D3 Js V5 入門 8 円グラフ ドーナッツ型 を表示する Kitanote

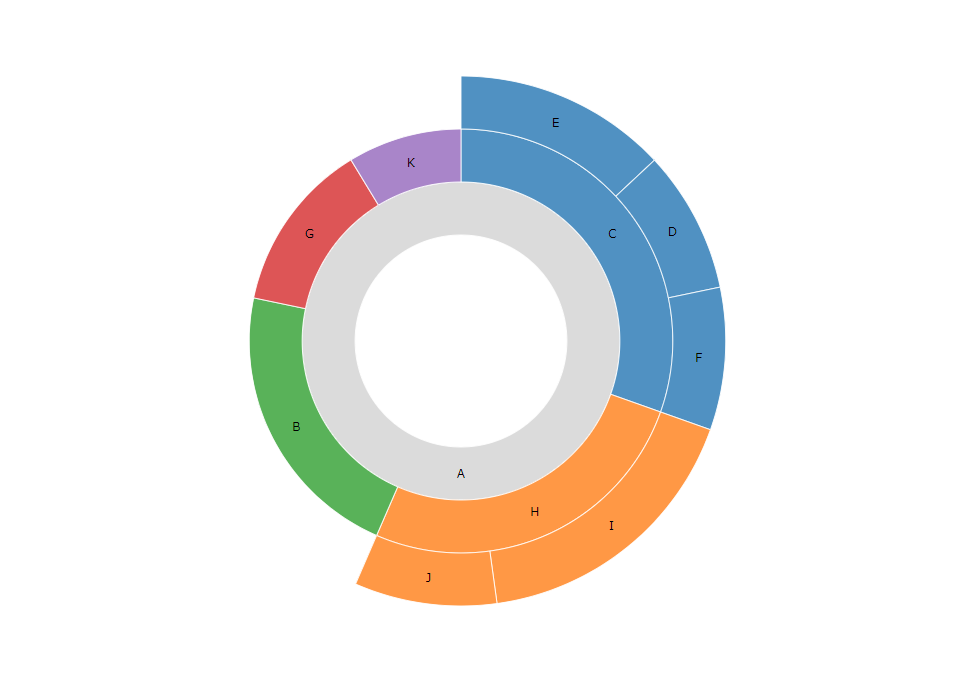
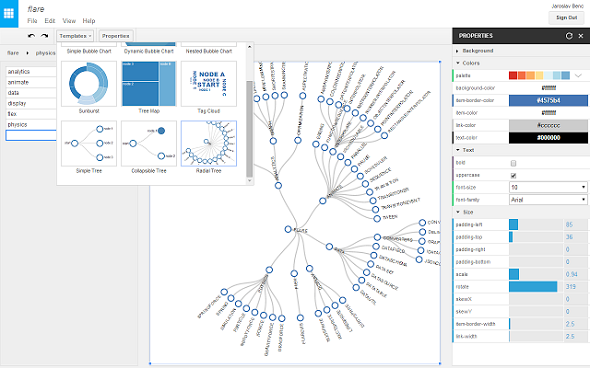
D3 Js V4 V5 サンバースト図の作り方 データビジュアライゼーション ラボ

D3 Js Version4 X でのグラフ描画を一行ずつ読み解く Ajike Developer S Blog Uxデザイン会社アジケの開発者ブログ

D3 Jsのforce Graphでノードを左から右へ配置するお話

Creating Composite Node Of A Graph Using D3 Js Hacker Noon

D3 Jsの4 X系で折れ線グラフを作成してみた Saitodev Co

D3 Js徹底入門 Webで魅せるグラフ Sbクリエイティブ Sb Creative 通販 ビックカメラ Com

Iotセンサーデータを使ったd3 Jsによるグラフ化と機械学習モデルによる故障予測 4 7 Codezine コードジン

D3 Jsを使ってかっこいい相関図を書きたい Qiita

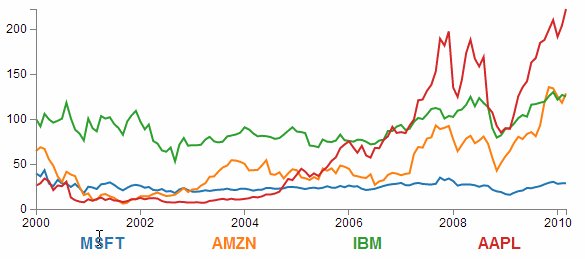
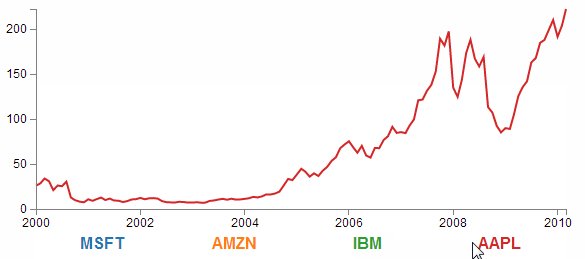
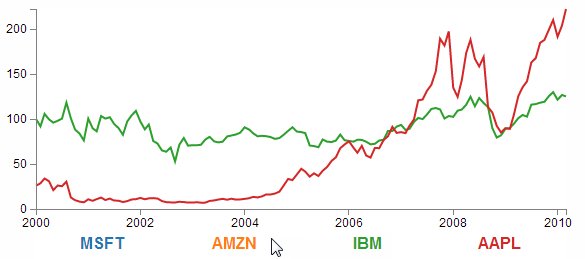
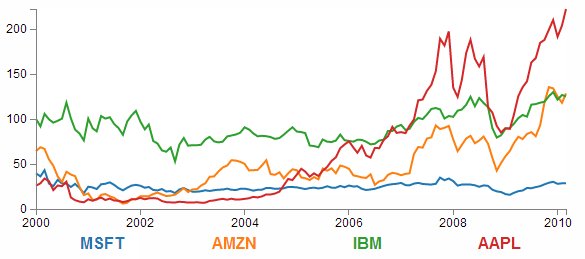
D3 Js V5 複数の折れ線グラフ ラインチャート のサンプル Ux Bear ゆえっくま

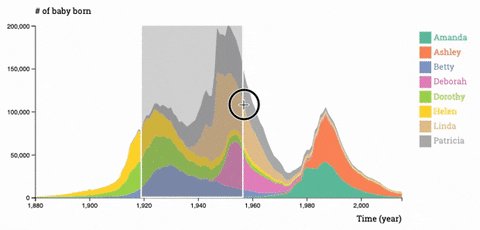
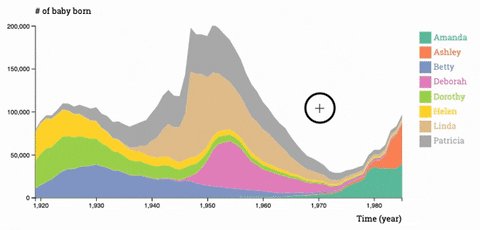
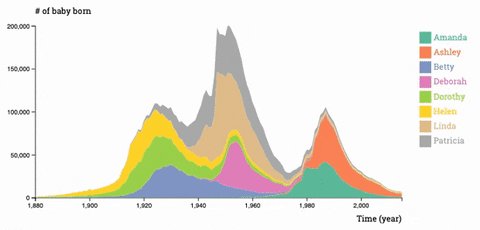
D3 Js 選択されたデータ範囲のグラフを表示する D3 Svg Brush Gunma Gis Geek

データを分かりやすくスタイリッシュに可視化できるjavascriptライブラリ D3 Js Gigazine

D3 Jsでアニメーション付き棒グラフを作ってみました スターフィールド株式会社

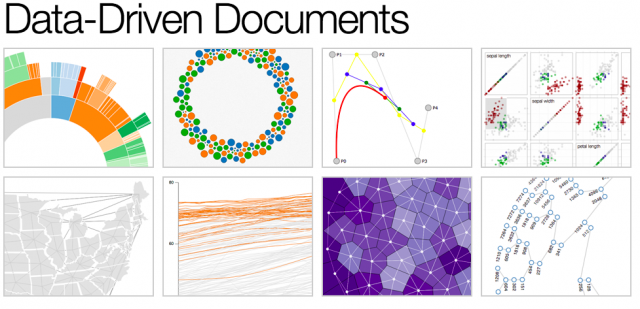
D3 Js Graph Gallery For Data Visualization Kdnuggets

Notes On Animating Line Charts With D3 Big Elephants

Nyタイムズも注目 データ デザイン を実現するデータビジュアリゼーション ライブラリ D3 Js デザイン会社 ビートラックス ブログ

Pin On Gis Information Visualisation

D3 Jsチャートデモ Webfocus Demo Site

啓文社 14 11 15 Javascript グラフ

Gallery D3 Wiki

Javascript D3 Js 折れ線グラフ ズーム時にエリアパスがx軸とy軸を超えます Itツールウェブ

D3 Js円グラフ 角度 水平ラベル付き

D3 Js講座 D3 Jsで折れ線グラフを描画する 後編 Javascript Symmetric Web開発ブログ

D3 Js V4 V5 Treemap 使い方 サンプル データビジュアライゼーション ラボ

D3 Js V5で積み上げ折れ線グラフ 表示切り替え機能付き を作成する方法 Wonderplanet Developers Blog

D3 Jsで始めるdata Drivenなページ作成 Developers Io

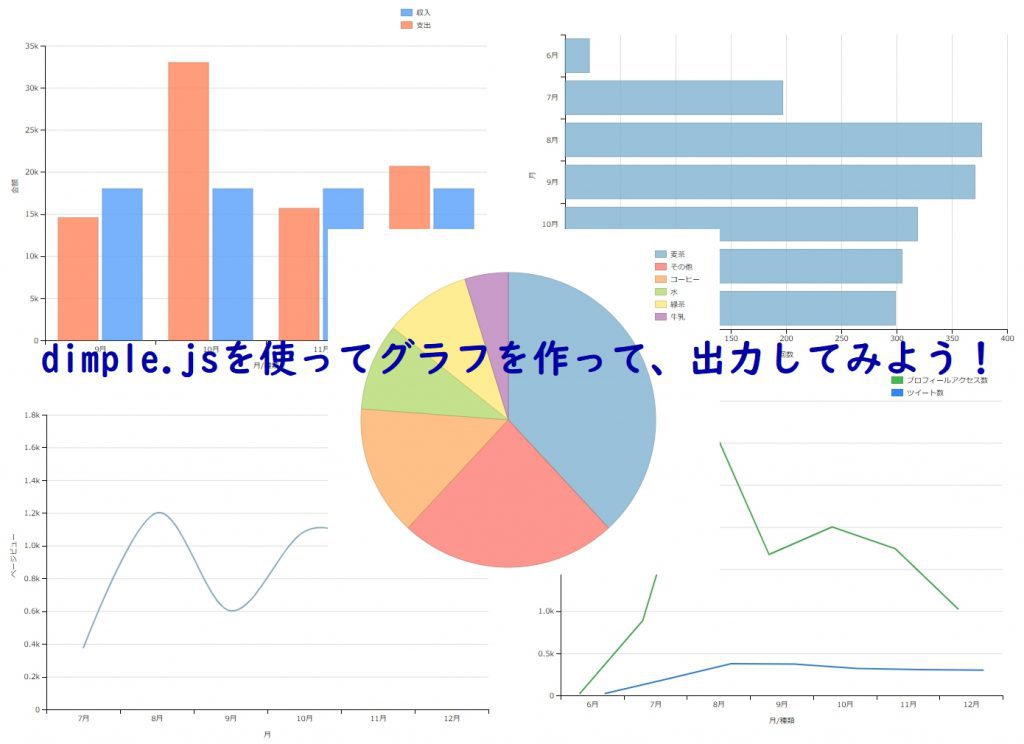
Dimple Js D3 Js を使ってグラフ描画 19 10 12追記 エンジニア婦人ノート

D3 Js V5 入門 7 円グラフを表示する Kitanote

D3 Js さっくと円グラフ Yuta 0

D3 Js 折れ線グラフの作成 Agata S Blog

D3 Js Graph Gallery For Data Visualization Kdnuggets

Cola Jsによるデータビジュアライゼーション 合同会社 緑it事務所
Q Tbn And9gctgl 8qjvijk97saqrj19x8t5imkpk2iroyzoipb2e Usqp Cau

Taの日々ブログ A Typescript Javascript D3 Jsでグラフを作ろう 円グラフ

グラフの描画をd3でがんばりすぎないために Qiita

Where Online Can I Find A Tutorial On How To Build A Network Graph In D3 Js Quora

D3 Js 基本6 Pathで線グラフを作る Deep Blend

D3 Js Multi Line Graph With Automatic Interactive Legend D3 Js Tips And Tricks

Fn D3 Js入門 05 グラフの棒にラベルを加える Html5 テクニカルノート

D3 Jsを使ったグラフを簡単に作成できるchromeアプリ Datamatic Io Gunma Gis Geek

クリエーターのためのd3 Js入門 つまみ食い編 D3 Jsのラップライブラリ アライドアーキテクツのクリエイターブログ

D3 Jsでレスポンシブな折れ線グラフを描く Webdesign Dackel

Node Search Bar For D3 Js Graph Using Jquery Stack Overflow

Djangoでdbのデータを更新 取得してd3 Jsのグラフにする Laptrinhx

D3 Js 基本5 Axisで軸を表示して散布図を作る Deep Blend

Monaca D3 Jsを使用したグラフに凡例を表示する Hato Poppo Project

Create Amazing Graph Visualizations Using D3 Js Drkeithmcnulty Com

D3 Js Examples For Advanced Uses Custom Visualization
Github Eisman Neo4jd3 Neo4j Graph Visualization Using D3 Js



