Lightning Components

Aura Vs Lightning Web Components What You Need To Know

How To Create Your First Salesforce Lightning Component Youtube

Lightning Components The Future

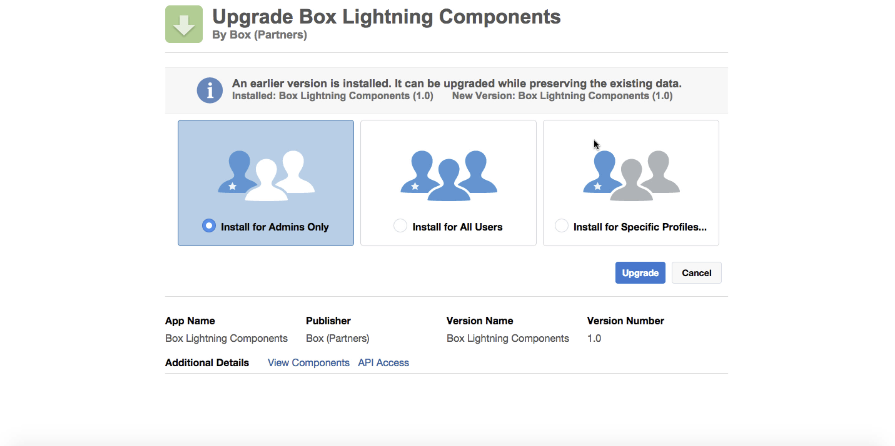
Box For Salesforce Box Lightning Components Box Support

How Salesforce Lightning Components Helps To Improve Functionality

Secure Salesforce Lightning Components Best Practices
Lightning Components gave Salesforce Admins and Developers the tools they needed to enhance the user experience on a variety of devices;.

Lightning components. Lightning Web Components uses standard HTML, modern JavaScript (ES6), and the best of native Web Components Easy to Learn Leave abstractions behind and build custom elements with HTML, JavaScript, and CSS. Lightning and ui are two namespaces for core lightning component The lightning namespace components are optimized for common use cases 11 How can we extend any component Lighting component can be extended using extensible=”true” attribute in auracomponent Resources Lightning Component Core Concepts Lightning Components Basics. Lightning and ui are two namespaces for core lightning component The lightning namespace components are optimized for common use cases 11 How can we extend any component Lighting component can be extended using extensible=”true” attribute in auracomponent Resources Lightning Component Core Concepts Lightning Components Basics.
All the logic remain in that components so we can say it’s a SPA Strongly coupled with Apex for server side calls, data is transferred in JSON format Responsive design;. Hi All,I welcome all of you in Lightning Component Development Sessions This is my initiative to help Salesforce Community in learning Lightning which I bel. Hi All,I welcome all of you in Lightning Component Development Sessions This is my initiative to help Salesforce Community in learning Lightning which I bel.
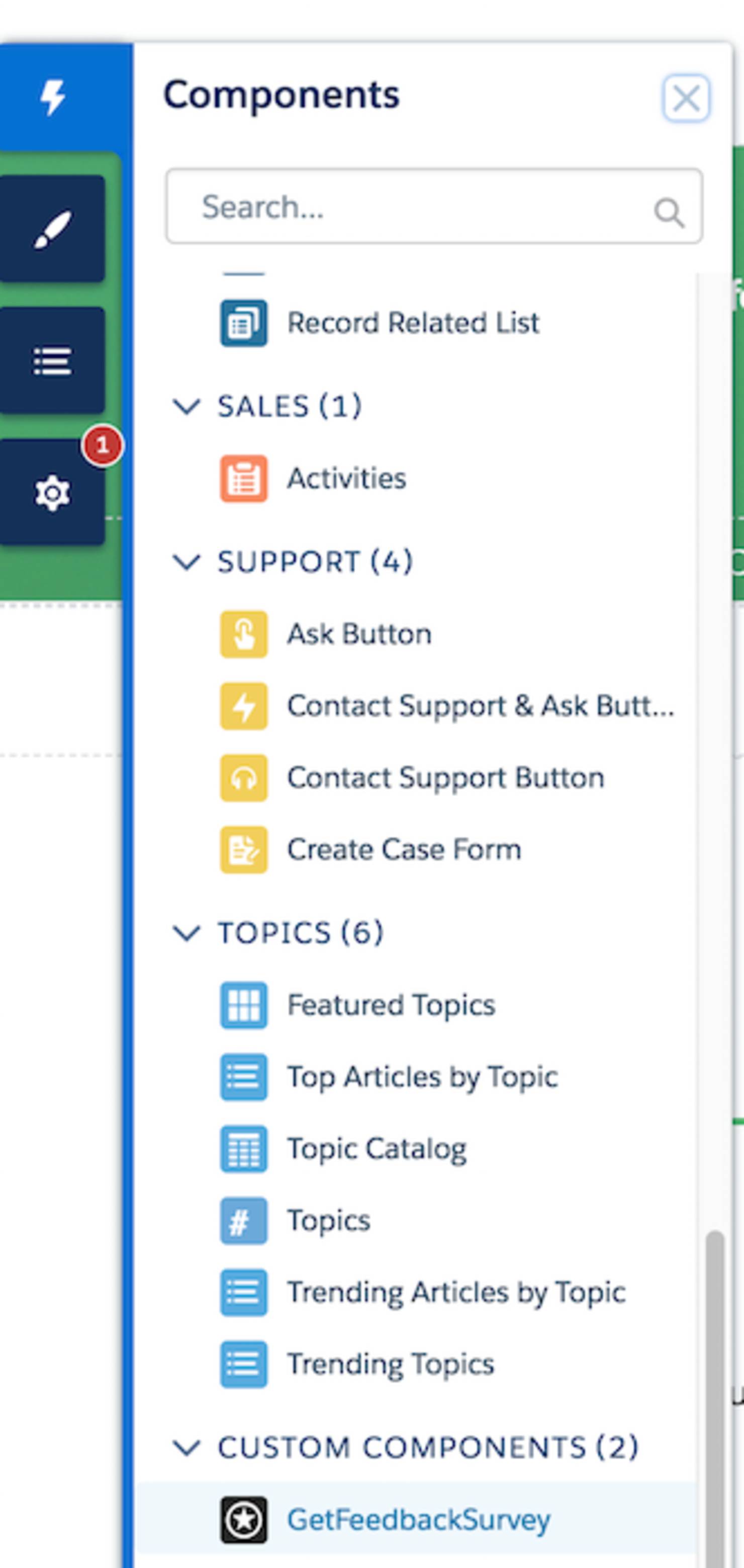
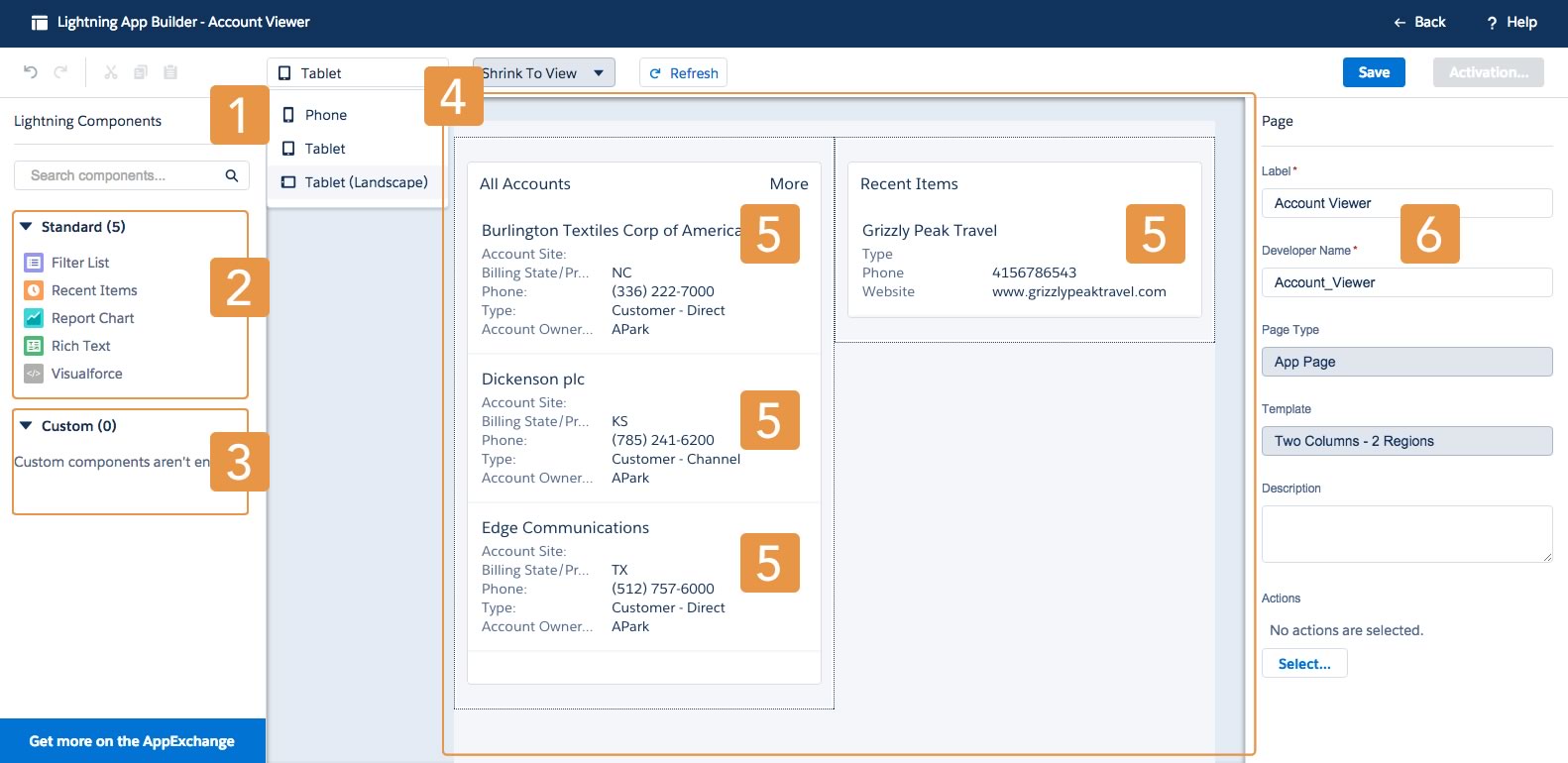
Lightning Components Pane (3) The components pane contains all standard and custom Lightning components that are supported for your Lightning page Click and drag a component to add it to the page Note If you have a lot of custom components, enter text in the search field to easily find the one you need You can access thirdparty custom. Lightning Components A Lightning component is a smaller and reusable application which can be used in Lightning pages in the Lightning App Builder There are three types of Lightning components available to make up your Lightning app Standard Components Standard components built by Salesforce. However, Lightning Components aren’t perfect, and come with their own limitations – the answer to some of these drawbacks is Lightning Web Components.
Standard Lightning Components The list of Standard Lightning Components has grown with each new release The ones available to you in Salesforce’s Lightning App Builder depend on the Page Type you select and on the Object For example, an App Page offers the fewest Standard Lightning Components and a Record Page offers the most. Lightning Components A Lightning component is a smaller and reusable application which can be used in Lightning pages in the Lightning App Builder There are three types of Lightning components available to make up your Lightning app Standard Components Standard components built by Salesforce. For Lightning web components, you can also edit the example code in the Lightning Mini Playground and see your changes immediately in the running example Locker Console and Locker API Viewer Tools The Locker Console and Locker API Viewer help you develop secure JavaScript code that is compatible and runs efficiently with Lightning Locker.
Our Lightning Energy division is dedicated to ensuring you have the charging infrastructure you need to power your fleet of electric vehicles Our years of expertise with fleets and our deep understanding of commercial EVs means that we can plan and deploy the best and most costeffective charging solution for your needs. Lightning web components are custom HTML elements built using HTML and modern JavaScript Lightning web components and Aura components can coexist and. Lightning and ui are two namespaces for core lightning component The lightning namespace components are optimized for common use cases 11 How can we extend any component Lighting component can be extended using extensible=”true” attribute in auracomponent Resources Lightning Component Core Concepts Lightning Components Basics.
Create visual app by simple drag and drop. Lightning components can be embedded in LEX app launcher, as a tab in Salesforce App Navigation They can be used in Lightning App Builder and Community builder. File Upload in Lightning Web Component(lwc) File Upload in Lightning Web Component(lwc) lightningfileupload component provides an easy and integrated way for users to upload multiple files The file uploader includes draganddrop functionality and filtering by file types.
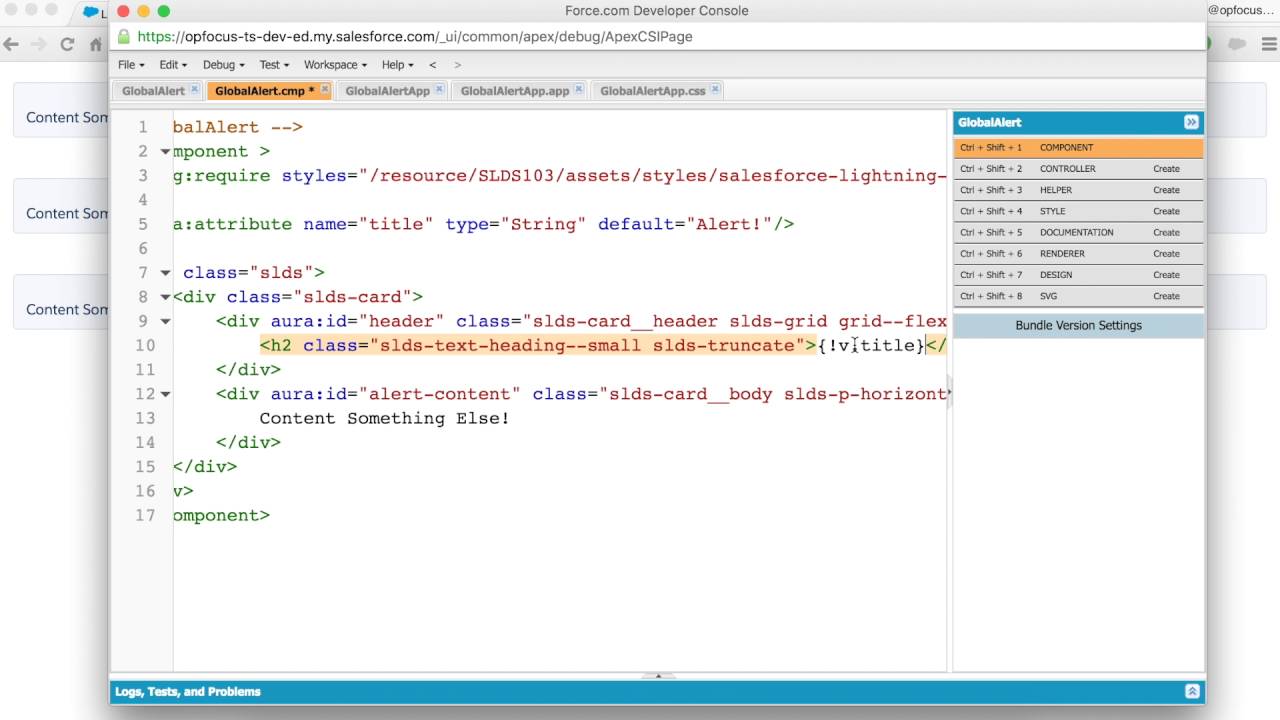
Lightning Components, on the other hand, is specifically optimized to perform well on mobile devices Again, we cover a lot of specifics in the Develop for Lightning Experience module If you still have questions about Visualforce and Lightning Components, that’s a good place to go next. Below is a screenshot of components in developer console view Components in Flow Component Component is a necessary item for building an app in Lightning It holds the markup for the app design by using the Lightning Components Controller This is a clientside Controller A clientside controller handles events within a component Usage. LWC is a new programming model levering the recent web standards Rather than being a totally custom and development wise rigid framework, It’s quite flexible.
Lightning components are case sensitive Aura framework is an open source framework developed by SFDC When to use?. Lightning web components (LWC) are a new programming model for the Lightning Component Framework that is slated to be released in the Spring 19 release This programming model was architected with three principles in mind. A user is looked up and along with the his sales.
Salesforce evolves new features always Recently introduced new lightning component called “lightninglistView” That. We built Lightning Data Service (LDS) to serve as the data layer for Lightning LDS is the Lightning Components counterpart to the Visualforce standard controller, providing access to the data displayed on a page Without LDS, each component within an app makes independent calls to the server to perform CRUD operations on a record, even if all. Lightning web components are custom HTML elements February 15, 19 February 19, 19 piyush soni Lightning Web Component Dynamic Reusable Custom List View In Salesforce Lightning Component Hey salesforce freakies !.
Lightning Components gave Salesforce Admins and Developers the tools they needed to enhance the user experience on a variety of devices;. The Component Library is the Lightning components developer reference Rapidly develop apps with our responsive, reusable building blocks. Lightning Components Lightning Experience is flexible because of its modular design Elements of a page can be manipulated in their arrangement because they are now available as components Lightning Components are part of the Lightning user interface which represents “selfcontained and reusable units of an app.
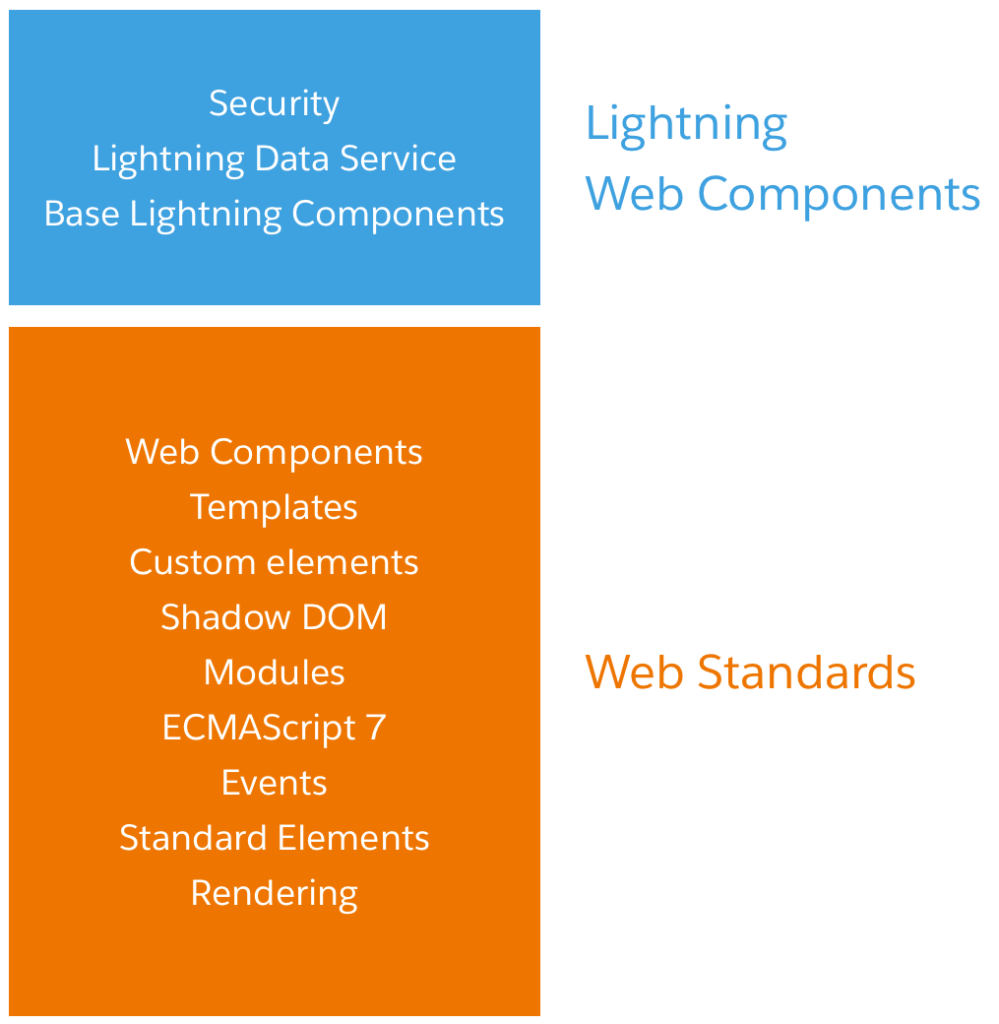
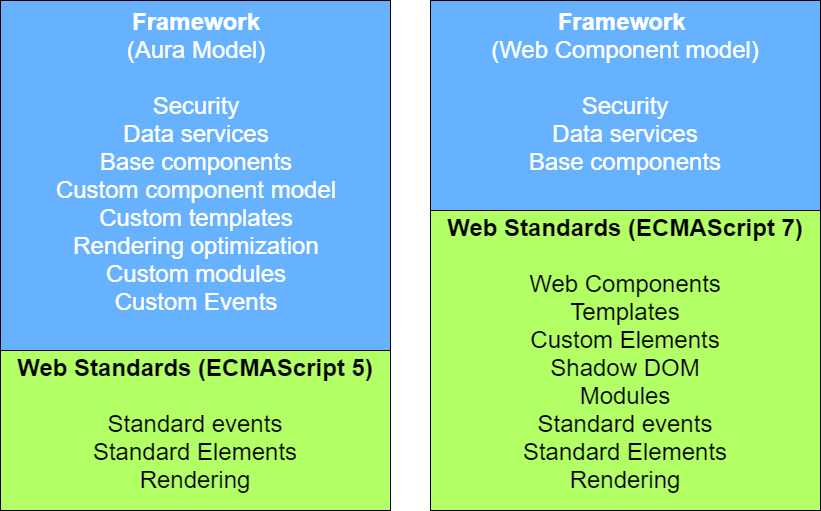
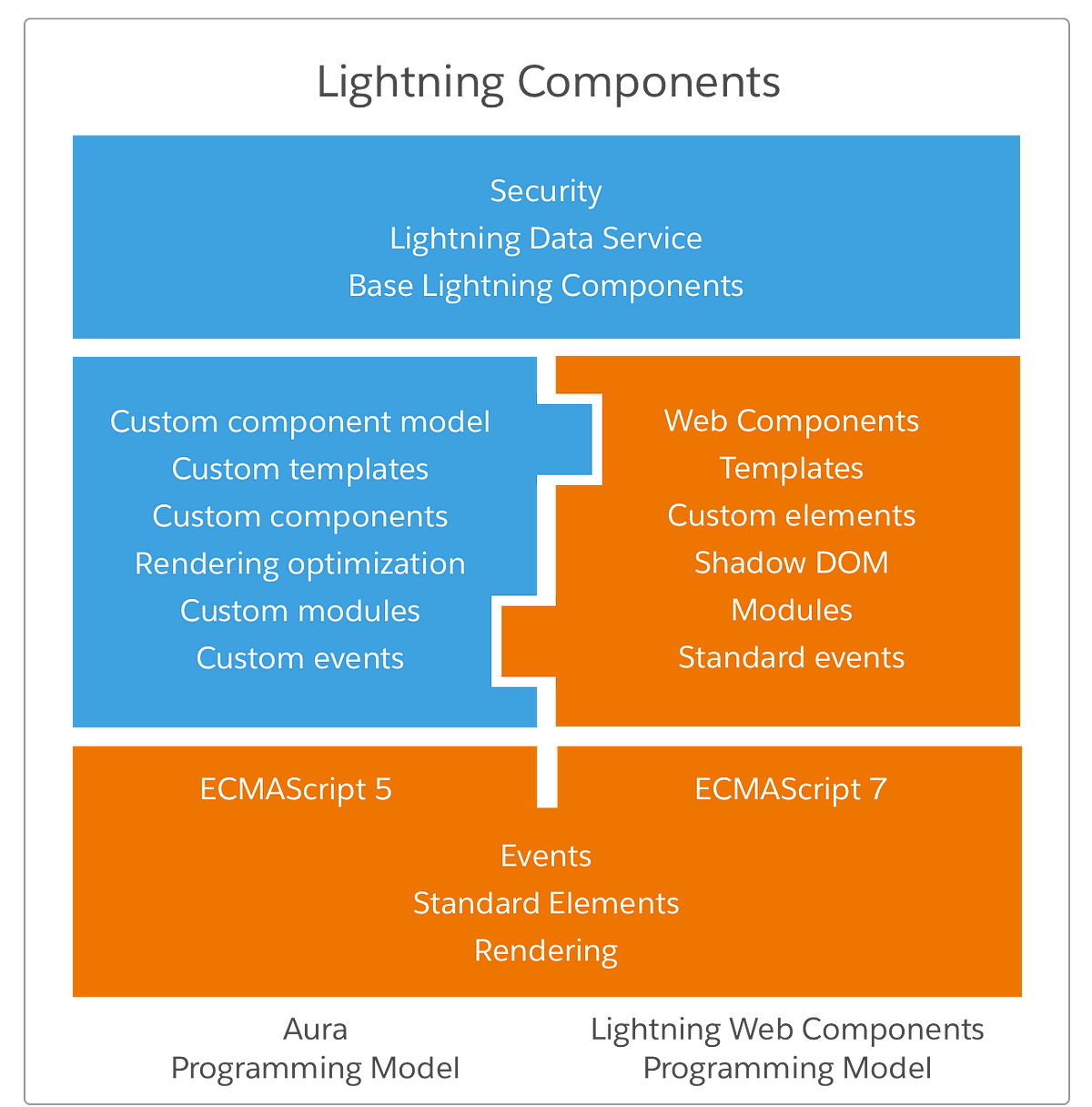
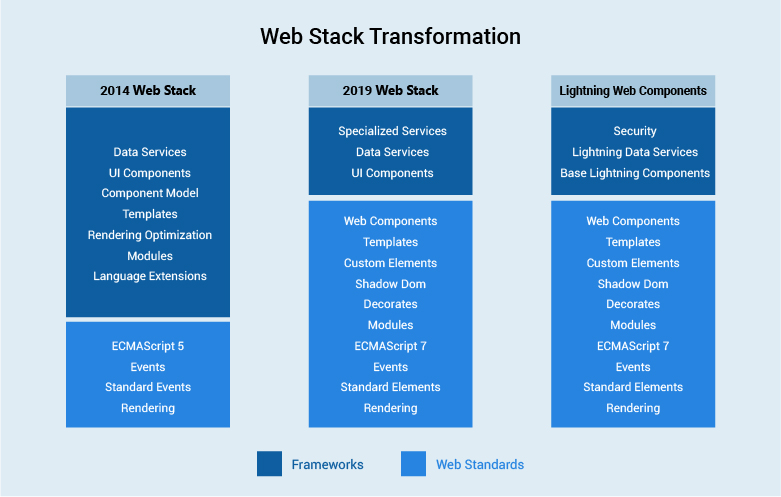
However, Lightning Components aren’t perfect, and come with their own limitations – the answer to some of these drawbacks is Lightning Web Components. In 14, when the Lightning Components framework launched along with the Aura programming model, web standards only offered a limited foundation for the full stack that developers need to build largescale web applications, ie a rendering engine, standard elements, events, and a core language (ECMAScript 5). Salesforce evolves new features always Recently introduced new lightning component called “lightninglistView” That.
Lightning Components A Lightning component is a smaller and reusable application which can be used in Lightning pages in the Lightning App Builder There are three types of Lightning components available to make up your Lightning app Standard Components Standard components built by Salesforce. Salesforce evolves new features always Recently introduced new lightning component called “lightninglistView” That. Lightning Components Lightning Experience is flexible because of its modular design Elements of a page can be manipulated in their arrangement because they are now available as components Lightning Components are part of the Lightning user interface which represents “selfcontained and reusable units of an app.
Create visual app by simple drag and drop. Standard Lightning Components The list of Standard Lightning Components has grown with each new release The ones available to you in Salesforce’s Lightning App Builder depend on the Page Type you select and on the Object For example, an App Page offers the fewest Standard Lightning Components and a Record Page offers the most. Outofthebox components The Lightning Component framework has more than 175 features that help in many ways, which Salesforce Classic lacks;.
However, Lightning Components aren’t perfect, and come with their own limitations – the answer to some of these drawbacks is Lightning Web Components. Lightning components are case sensitive Aura framework is an open source framework developed by SFDC When to use?. Below is a screenshot of components in developer console view Components in Flow Component Component is a necessary item for building an app in Lightning It holds the markup for the app design by using the Lightning Components Controller This is a clientside Controller A clientside controller handles events within a component Usage.
Lightning web components are custom HTML elements February 15, 19 February 19, 19 piyush soni Lightning Web Component Dynamic Reusable Custom List View In Salesforce Lightning Component Hey salesforce freakies !. Salesforce has introduced a new platform called Lightning Web Components (LWC) in December 18 Lightning Web Components takes Salesforce lightning platform one step closer to using web standards for UI development Those new to salesforce who are familiar with basic frontend language such as Visualforce Pages can directly jump into LWC without having an indepth understanding of Aura. Hi All,I welcome all of you in Lightning Component Development Sessions This is my initiative to help Salesforce Community in learning Lightning which I bel.
Events in Lightning Components We need Events to handle transmitting data in LWC between separate components That’s because they do not automatically communicate with each other, even if they are organized as parentchild components (Maybe the child is a broody teenager?) But jokes aside, this is by design and for security reasons. The Lightning Component framework is a UI framework for developing single page applications for mobile and desktop devices As of Spring ’19 (API version 450), you can. Table of Contents Lesson 0 – Audience And Prerequisites Lesson 1 – Introduction To Lightning Components Lesson 2 – Before You Start Lesson 3 – Create Your First Lightning Component Lesson 4 – Give.
Lightning web components are custom HTML elements built using HTML and modern JavaScript Lightning web components and Aura components can coexist and interoperate on a. Faster performance Suppose, if you want some data, then it will send only the necessary data to you to increase efficiency. Our Lightning Energy division is dedicated to ensuring you have the charging infrastructure you need to power your fleet of electric vehicles Our years of expertise with fleets and our deep understanding of commercial EVs means that we can plan and deploy the best and most costeffective charging solution for your needs.
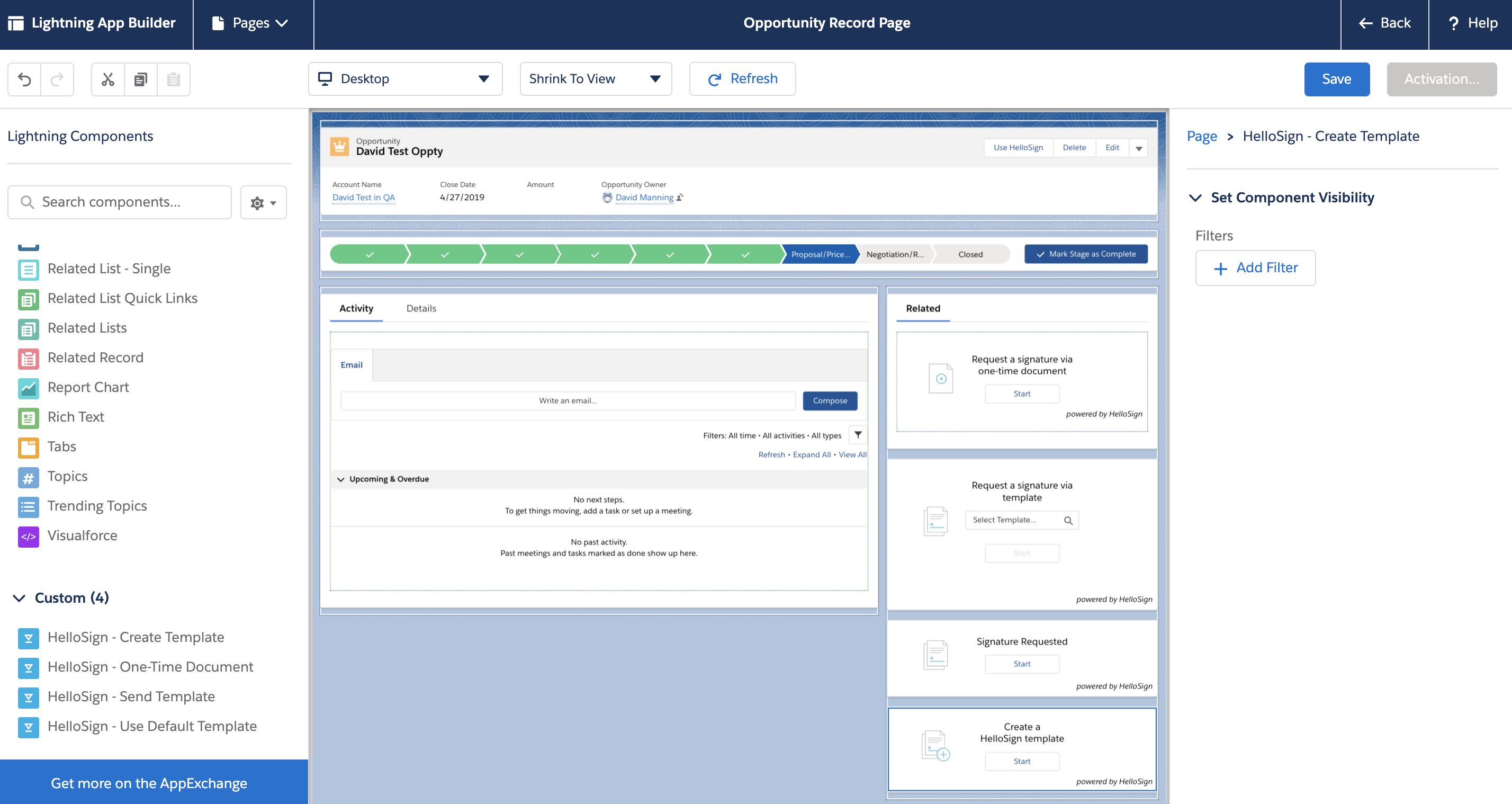
Lightning app builder is used to create lightning pages for Salesforce Lightning experience and mobile appsThe Lightning App Builder is a pointandclick toolLightning Pages are built using Lightning components which are compact, configurable, and reusable elements that you can drag and drop into regions of the page in the Lightning App Builder. Lightning Components gave Salesforce Admins and Developers the tools they needed to enhance the user experience on a variety of devices;. In 14, when the Lightning Components framework launched along with the Aura programming model, web standards only offered a limited foundation for the full stack that developers need to build largescale web applications, ie a rendering engine, standard elements, events, and a core language (ECMAScript 5).
Rich component ecosystem You can use the already available components in Salesforce through Salesforce Lightning;. Table of Contents Lesson 0 – Audience And Prerequisites Lesson 1 – Introduction To Lightning Components Lesson 2 – Before You Start Lesson 3 – Create Your First Lightning Component Lesson 4 – Give. Lightning Components work great inside salesforce environtments like Lightning Experience UI and the S1 mobile app Would be great if we can take these "reusable" components and run them inside nonsalesforce environtments Use case I want to pull the the certain dashboards on our intranet;.
We are fully stocked with all Lighting Components needs, Ballasts, LED Lamps, Commercial Fixtures, Wire Connectors, Lampholders, and more. Handle Events in Lightning Web Components ~15 mins Incomplete Add Styles and Data to a Lightning Web Component ~ mins Incomplete ~1 hr 10 mins Available on these trails Build Lightning Web Components Develop for Lightning Experience. Lightning components can be added to a custom lightning page, record page as a quick action or a standalone app Creating and Editing Lightning Components Let’s begin writing some code and create awesome components for our org To write the code we need to open the IDE, which can be accessed by either clicking your name (in Classic) or the.
What Lightning Web Components(LWC)?. From an application perspective, the Lightning Component framework is a UI framework that you can use to develop SPAs (Single Page Applications) for mobile and desktop devices A Salesforce Developer builds lightning components and a Salesforce administrator assembles the lightning components and creates a lightning page. All the logic remain in that components so we can say it’s a SPA Strongly coupled with Apex for server side calls, data is transferred in JSON format Responsive design;.
Add Lightning Components to Lightning Pages A Lightning Page is a custom layout that lets you design pages for use in the Salesforce mobile app or in Lightning Experience You can use a Lightning Page to create an app home page and add your favorite Lightning component, such as the Expenses app we’ll be creating in this module, to it. Salesforce Lightning Component Framework is a User Interface (UI) framework developed to create dynamic Salesforce web applications for mobile and desktop devices A Salesforce Developer, builds lightning components and Salesforce administrator, assembles lightning components and create lightning page Salesforce lightning page will be a record’s detail page, home page or a page used in SFDC. The Lightning Component Library is your hub for Lightning UI developer information, including reference information, this developer guide, Lightning Locker tools, and a.
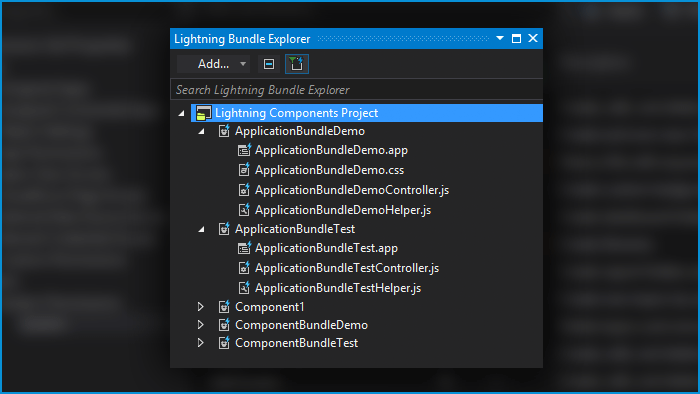
Lightning Web Components Repository This repository contains the source code for the Lightning Web Components Engine and Compiler Additionally, it contains examples, documentation, meeting notes and discussion notes for developers contributing or using Lightning Web Components Getting Started. Standard Lightning Components The list of Standard Lightning Components has grown with each new release The ones available to you in Salesforce’s Lightning App Builder depend on the Page Type you select and on the Object For example, an App Page offers the fewest Standard Lightning Components and a Record Page offers the most. Lightning Component These are Markup components present in the application It consists of helper (JS), Controller (JS), Style (CSS), Documentation, SVG, ReRenderer.
Lightning components for your home Welcome to Automatic Lightning Protection Automatic Lightning Protection is the Premier Supplier of USA made and UL Approved lightning rod parts and equipment Our commitment to quality coupled with our aggressive pricing ensures you the best value on topofthe line lightning protection, regardless of your. In 14, when the Lightning Components framework launched along with the Aura programming model, web standards only offered a limited foundation for the full stack that developers need to build largescale web applications, ie a rendering engine, standard elements, events, and a core language (ECMAScript 5). Lightning web components are custom HTML elements February 15, 19 February 19, 19 piyush soni Lightning Web Component Dynamic Reusable Custom List View In Salesforce Lightning Component Hey salesforce freakies !.
Building a RealTime Filtered List with Custom Lightning Components Amy Lee Call Apex or SOQL with just one line of code from your Lightning Aura Components Mehdi Maujood in Salesforce Zolo.

How To Change The Tab Label In Lightning Component Devfacts
Q Tbn And9gcssvbmmiv5csgmuki158ig6ggugc1ad8jaa36h6qne Usqp Cau

Why Salesforce Lightning Components Are A Big Deal For The Tas Group And Our Customers Salesforce Blog

Custom Components Improving Salesforce Lightning Console

Connect To Salesforce With Server Side Controllers Unit Salesforce
Q Tbn And9gcrxu8h6jzr9y44i0n2gsnquqo3sa6oj Lkzzca1wek Usqp Cau

Introducing Lightning Web Components Recipes Patterns And Best Practices Salesforce Developers Blog

Get Started With Aura Components Unit Salesforce Trailhead

How Do Lightning Components Interact With Salesforce Balkishan Kachawa

We Need To Uniquely Identify Multiple Lightning Components On Same Page Using Lightning App Builder Salesforce Stack Exchange
Salesforce Lightning Development Salesforce Lightning Experts

Salesforce Code Crack How To Get Available Lightning Components In Your Org

How To Embed Lightning Component In Flow In Salesforce

Develop Lightning Components In Salesforce By Natavar

Simplysfdc Com Salesforce Lightning News In Lightning Components

Getting Started With Lightning Components And Record Pages Admin Hero

Episode 17 Events In Lightning Web Components Path To Code

Get Your Lightning Components Ready For Winter 18 Salesforce Developers Blog

Lightning Layout Tricks Conditional Record Detail Components The Accidental Admins

Lightning Components Dynamically Access Field Values Using Lightning Data Services And Design Attributes By Josef Ondrejcka Medium

Lightning Components Auraenabled Method Parameters What S Working And What S Not By Fabien Taillon Texei

Introduction To Lightning Web Components Sfdcpanther

Getting Started With Basics Of Lightning Component Jitendra Zaa S Blog

Configuring Lightning Components Documentation For Bmc Remedyforce 18 01 Bmc Documentation
Q Tbn And9gctcxyjilo2omtgvnkpwiytxcfz37tasevnzq4z3chkdhjehloap Usqp Cau

Overriding Standard Actions With Lightning Components Andy In The Cloud

A Beginner S Guide To Building Lightning Components In Salesforce
Www Mstsolutions Com Technical Lightning Component Bundle

Learn To Develop Lightning Components

Lightning Web Components They Are Exciting Blackthorn Io

Lightning Component In Lightning App Builder Salesforce Stack Exchange

Lightning Web Components Vs Lightning Components Everything You Need To Know Salesforce Ben

Inserting Coveo Components In Salesforce

Lightning Out Beta Adding Lightning Components To Any App Made Easy Algoworks

How To Detect A Device In Salesforce Lightning Component

Display Contacts Using Aura And Salesforce Lightning Components Bisp

Using Salesforce Lightning Component In Communities Getfeedback

Foreground And Background Actions In Lightning Components Sfdc Panda

Salesforce Lightning Components Overview Cloudanswers

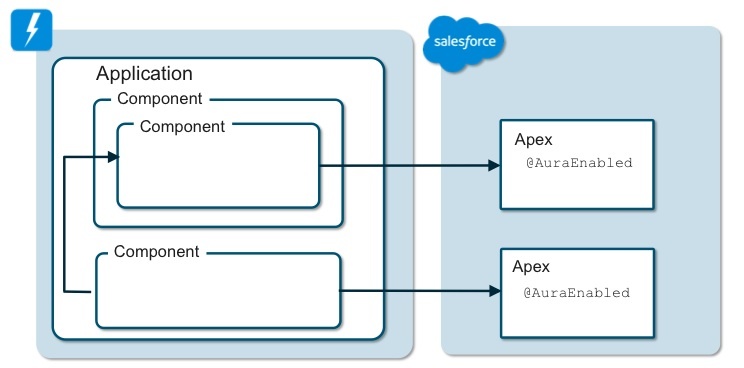
Lightning Architecture Gitbook

Using Custom Permissions With Lightning Component Visibility The Wizard News

Migrate From Aura To Lightning Web Components To Increase Performance Avenga

Lightning Components Cloud Certitude

Best Salesforce Lightning Components Tutorial Youtube

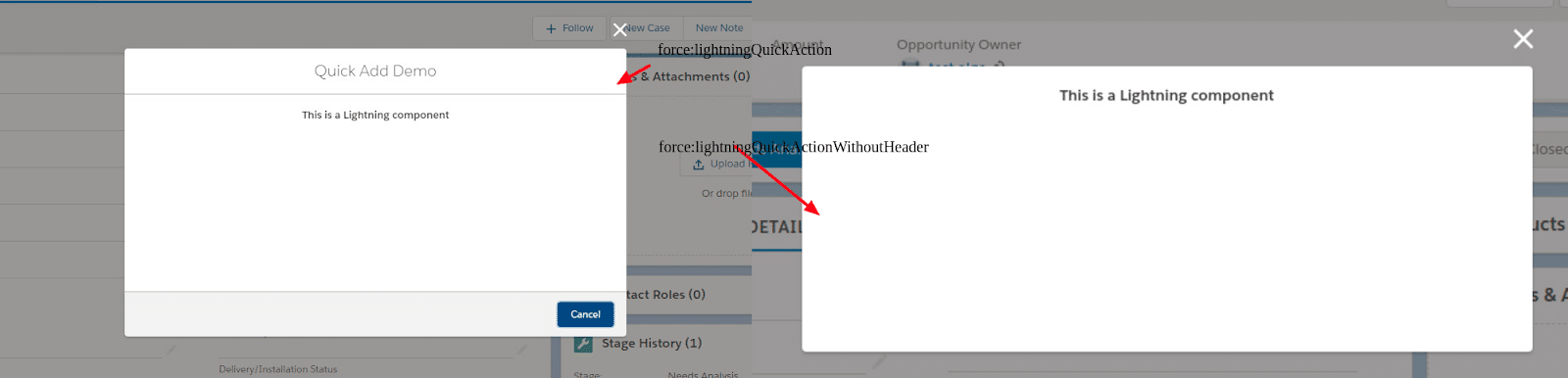
Lightning Components How To Invoke New Note Panel From Custom Components Salesforce Diaries

Enable Field Sets To Be Used As Standard Lightning Components Using Quick Actions Ask An Expert Plative

How To Embed Lightning Component In Flow In Salesforce

Lightning Components

Lightning Components Tutorial

Using Jquery In Lightning Components To Implement Dragging Sorting

Create A Custom Lightning Record Page In Salesforce In Salesforce

Is The Standard Lightning Compo Activities Programatically Usable In Custom Components Or On Visualforce Pages Salesforce Stack Exchange

Configuring Lightning Components On Community Pages Documentation For Bmc Helix Remedyforce 01 Bmc Documentation

What Are Third Party Lightning Components On The Appexchange Salesforce Ben

Test Your Lightning Components Using Lightning Testing Service Sfdc Stop

Winter 19 Release Notes Activity Lightning Components Mytasks Myevents For Salesforce Webider Corpwebider Corp

Winter 19 Release Notes Activity Lightning Components Mytasks Myevents For Salesforce Webider Corpwebider Corp

Add Hellosign Lightning Components Optional

Understanding Lightning Components Events Naming And Parameters By Amy Lee Medium

Salesforce Visualforce Pages Vs Lightning Components Forcetalks

Lightning Components The Future

35 Lightning Components Series Episode 1 An Overview Youtube
Github Jitendrazaa Lightningexamples Examples Of Salesforce Lightning Components

Lightning Components Developer Guide Manualzz

Understanding Salesforce Lightning Web Components Framework And Its Stack

Salesforce Summer 17 Release Lightning Component Framework Enhancements Blog Codescience

Salesforce Developers Announcing Lightning Web Components A New Programming Model For Building Lightning Components Based On Game Changing Web Standards Co Exists With Existing Components Read All About It In Ccoenraets

Salesforce Lightning Tutorial Lightning Components Example

Customizing Lightning Components Using The Ternary Operator Daydream Developers

Lightning Components The Welkin Suite

Aura Components Basics Salesforce Trailhead

Salesforce Lightning Platform Under The Hood Insights

Top 15 Salesforce Lightning Components To Improve Functionality

Salesforce Aura Vs Lightning Web Components Everything You Need To Know

How To Configure Salesforce Lightning Components For Custom Actions Forcetalks

Design Resource In Lightning Component Bundle

Lightning Chess A Way To Learn The New Lightning Component Framework Tax News

Lightning Components Explained

Creating Lightning Components For Flow Screens Tccloud

Speeding Up Lightning Components Quirky Apex

Sneak Peek Lightning Web Components By Anshul Verma Medium

Configure Salesforce Lightning Web Components

Getting Started With Basics Of Lightning Component Jitendra Zaa S Blog
Q Tbn And9gcsz2fbtm5oflor95qnthjlue1ejzawr7kpkg6lj Co Usqp Cau

Why Salesforce Lightning Web Components Are Important For Businesses

All You Wanted To Know About Lightning Component Jet Bi

Lightning Component Architecture Learning Salesforce Lightning Application Development

Close Quick Action From Lightning Web Components Salesforce News Technology Stuff

Salesforce Certifications Standard Lightning Component Types

What Are Lightning Web Components Docmation

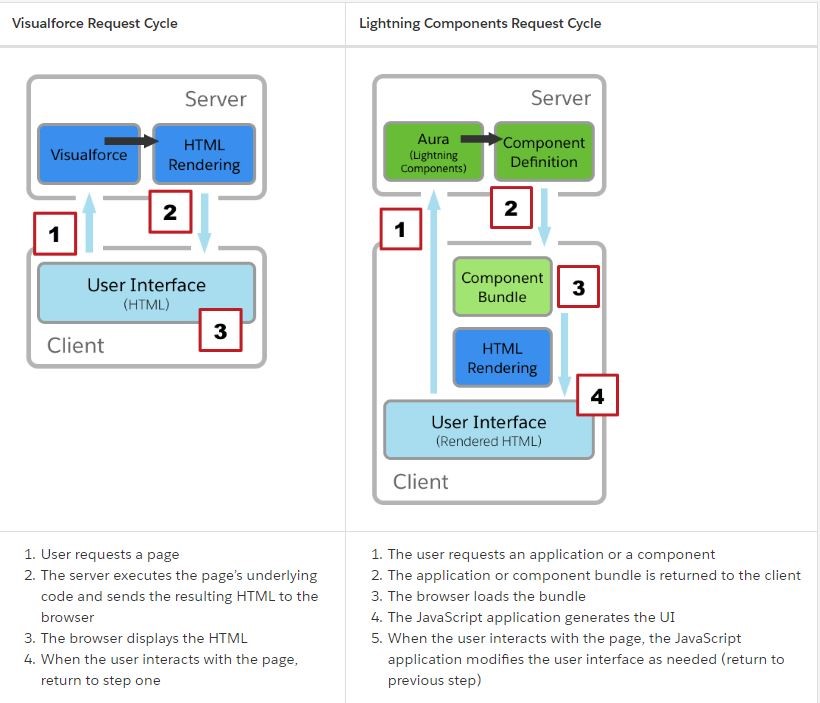
Visualforce Request Cycle Vs Lightning Component Request Cycle Biswajeet Samal S Blog
Getting Started With Salesforce Lightning Development By Victor Carreon Appiphony Insights Medium

Salesforce Lightning Tutorial Lightning Components Example

5 Updates For Lightning Components Salesforce Summer 18 Release

Lightning Components Tutorial

Lightning Components How To Invoke New Note Panel From Custom Components Salesforce Stack Exchange

Develop Community Sites With Lightning Components And The Customer Service Template Tax News

Harness The Capabilities Of Lightning Components Supercharge Your Salesforce Digital Transformation



