Wpf レイアウト

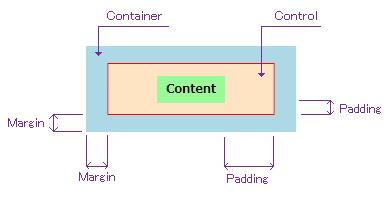
レイアウトの配置 余白 およびパディング Uwp Applications Microsoft Docs

Wpf レイアウト Scrollviewer Stackpanel 創造的プログラミングと粘土細工

Wpf レイアウト Scrollviewer Stackpanel 創造的プログラミングと粘土細工

エッセンシャルwpf Windows Presentation Foundation Programmer S Selection Chris Anderson 星 睦 本 通販 Amazon

Wpfにおけるgui構築講座 座標ベタ書きから脱却しよう Qiita

Windows Guiプログラミング入門4 画面レイアウト 1 Qiita
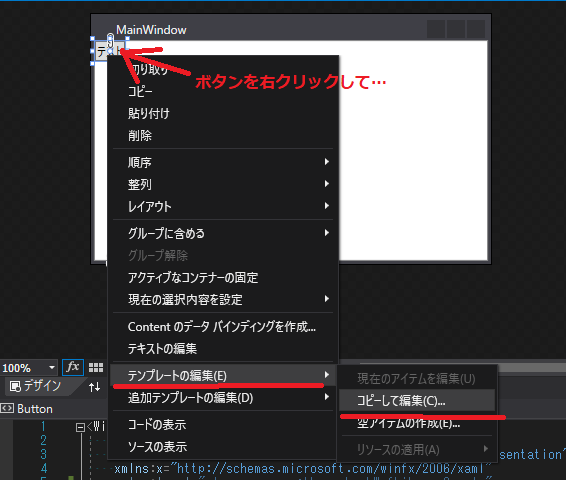
概要 「スタイル」で説明したように、 wpf では、 html に対する css と同じ要領で ui 要素のスタイルを指定できます。 スタイルに加えて、 コントロール(ボタンやラベル、リストボックスなど)に対しては、 テンプレートと機能を使って、さらに柔軟なカスタマイズが可能です。.
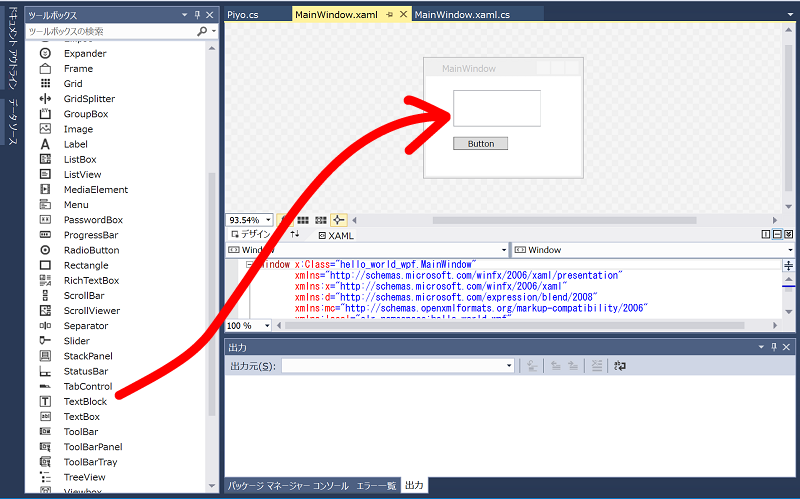
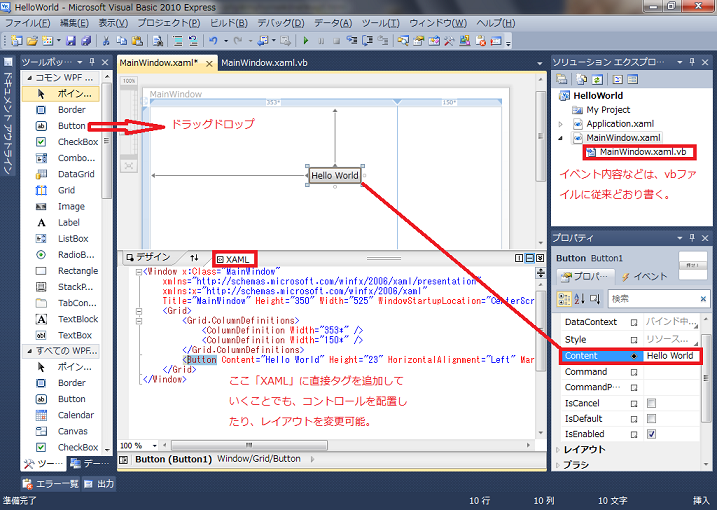
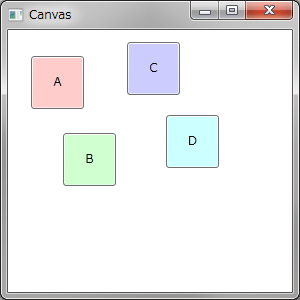
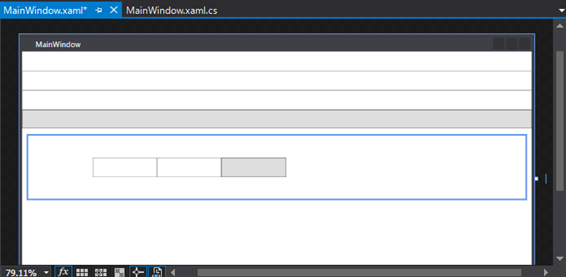
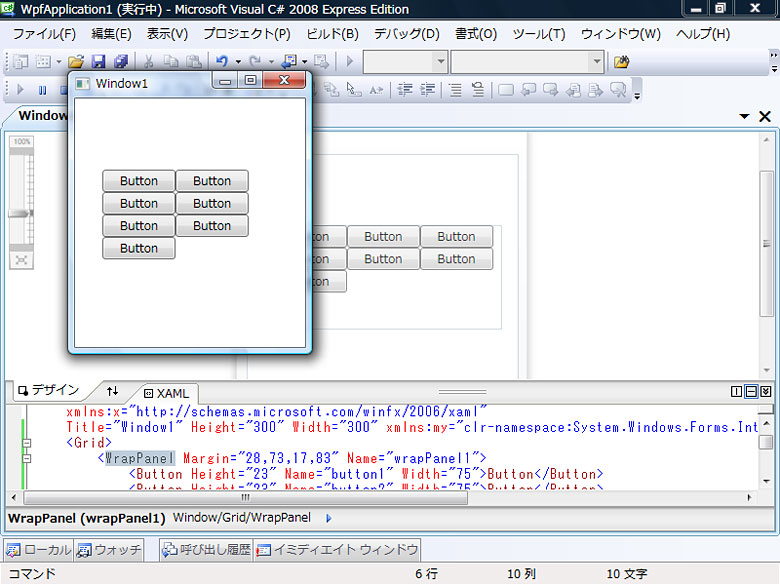
Wpf レイアウト. Windows Presentation Foundation (WPF) のスタイルとテンプレートは、開発者と設計者が視覚的に説得力のある効果と、製品の一貫した外観を作成するために使用できる一連の機能を指します。. 「レイアウトの種類の変更」 「StackPanel」を選択します。 タグがGridからStackPanelに変わりました。 直接タグを書き換えてもよいです。 ツールボックスのButtonを画面デザイナの白い部分(StackPanel)にドラッグ&ドロップします。 ButtonタグのxNameを削除します。. 概要 WPF では、 コントロール(ボタンやテキストボックス)などの配置を容易にするために、 配置制御のためのコンテナがいくつか用意されています。 Canvas まず、一番分かりやすいのは Canvas でしょ.
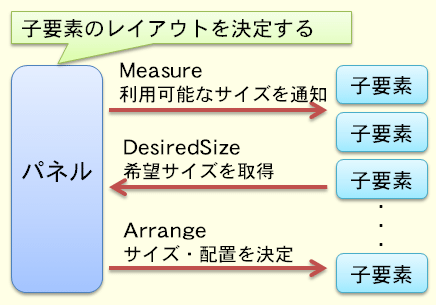
Protecterd virtual void ArrangeCore(Rect finalRect);. まえがき 今回もグリッドについて学びます。前回は行列の設定のみ行いましたが、今回はコントロールを配置しながらグリッドの使い方についてより詳しく学びたいと思います。 前回「 WindowsForms の TableLayoutPanel コントロールに近い」と書きましたが、使ってみるとかなり趣が違うのが判ります。. しばらくwpfに手を付けてなかったらxamlを全く覚えていないことに気付いたので再学習のためもメモです。 パネルレイアウト (コンテナ) これらのパネルは、ui要素のコンテナとしての役割があり、ui要素をどのように配置するかを決める。.
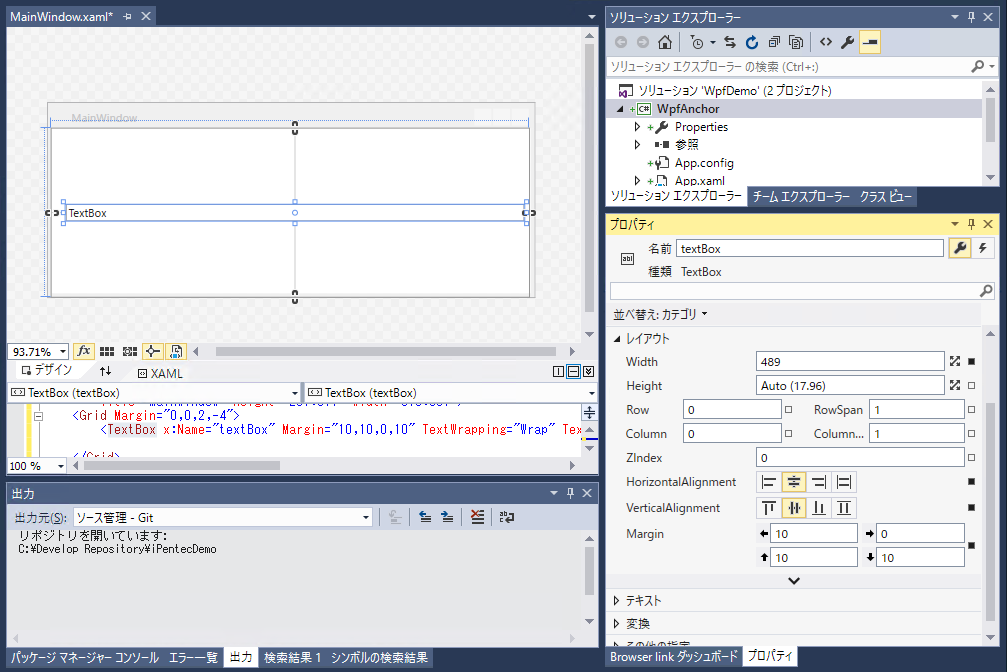
そこで、まず wpf アプリケーション的レイアウトの基本について説明します。 コントロールを固定的な位置とサイズで配置しない Net Framework による Windows フォームアプリケーションを含めて、伝統的な Windows アプリケーションはコントロールを絶対的な座標値で位置とサイズを設定します。. う「そういえば、WPFのレイアウトの基本がGridと書いてあったのをみたんですが」 中「うん。そうだよ」 う「利点というか、理由が思いつかないんですが」 中「ウインドウのサイズを最大化するときに、コントロールのサイズが変わるし。. WPFプログラミング入門 で固定するのではなく、ウィンドウなどの親コントロールのサイズに合わせて自動的にレイアウトされるコントロールの設定方法を紹介します。 Tweet.
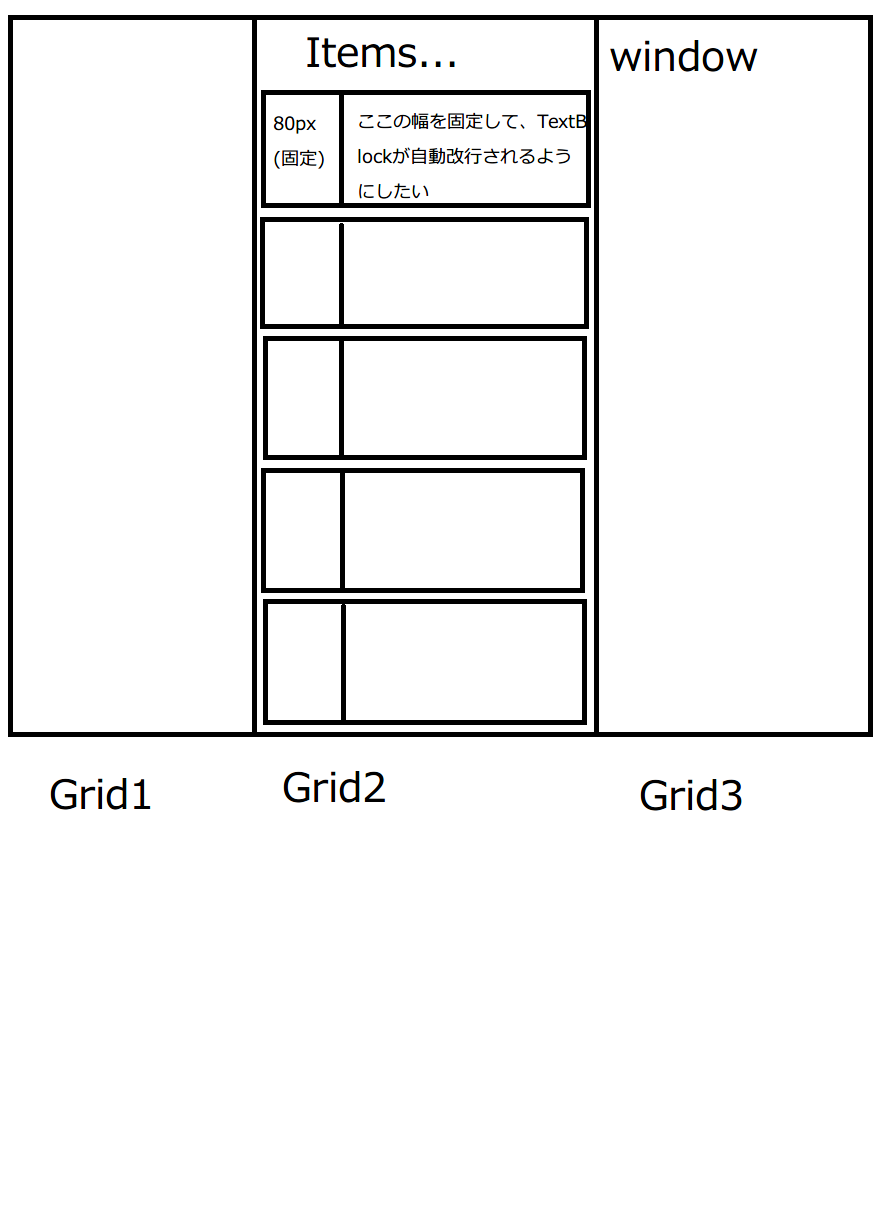
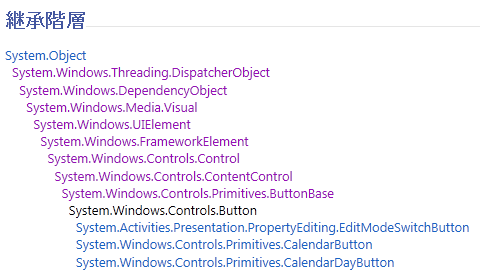
概要 WPF では、 コントロール(ボタンやテキストボックス)などの配置を容易にするために、 配置制御のためのコンテナがいくつか用意されています。 Canvas まず、一番分かりやすいのは Canvas でしょ. 第7回 wpf ui要素の基礎とレイアウト用のパネルを学ぼう() 1.UI要素の継承階層 2.パネル(レイアウト用のUI要素). Wpf レイアウトについて Posted on 18年2月13日 by hanakotoko WPFで効率よく画面配置をする方法を教えてもらったのでメモです。.
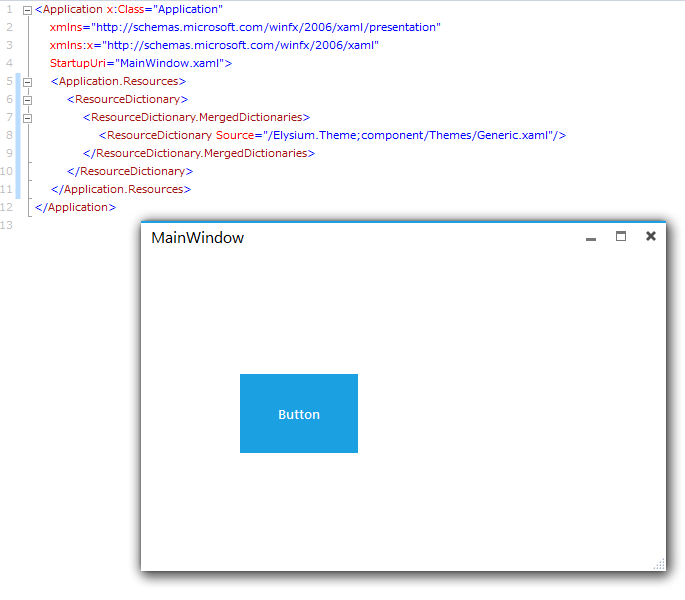
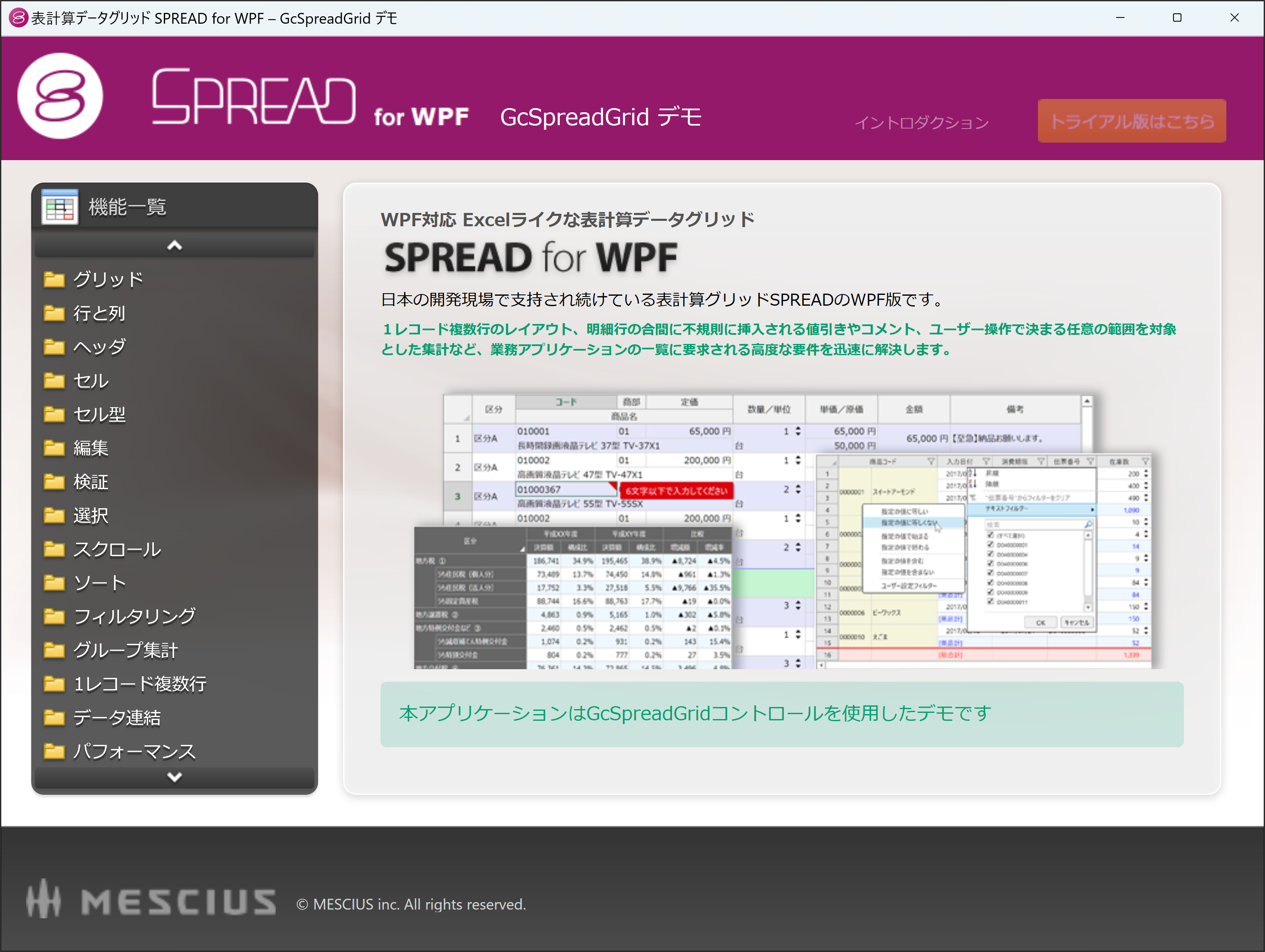
まずはWPFプロジェクトを新規作成するか、すでに作成済みWPFプロジェクトをVisual Studioで開きます。 インストール 次に、NugetでMaterialDesignThemeを検索してインストールします。 設定 AppxamlのResourceDictionaryに以下のようにコードを入れます。. Wpf の日本語ドキュメントもかなり増えてきて喜ばしいのですが、 エッセンシャル的な書籍が多い印象を受けています。 例えば「10 日でできる」とか「wpfで作る 」とかいったような、 作業しながら読み進める学習本みたいなのは少ないというか. レイアウト テンプレートを表す LayoutTemplate は次の3つの要素で構成されています。 GrapeCity SPREAD for WPF J すべて折りたたむ 全て展開.
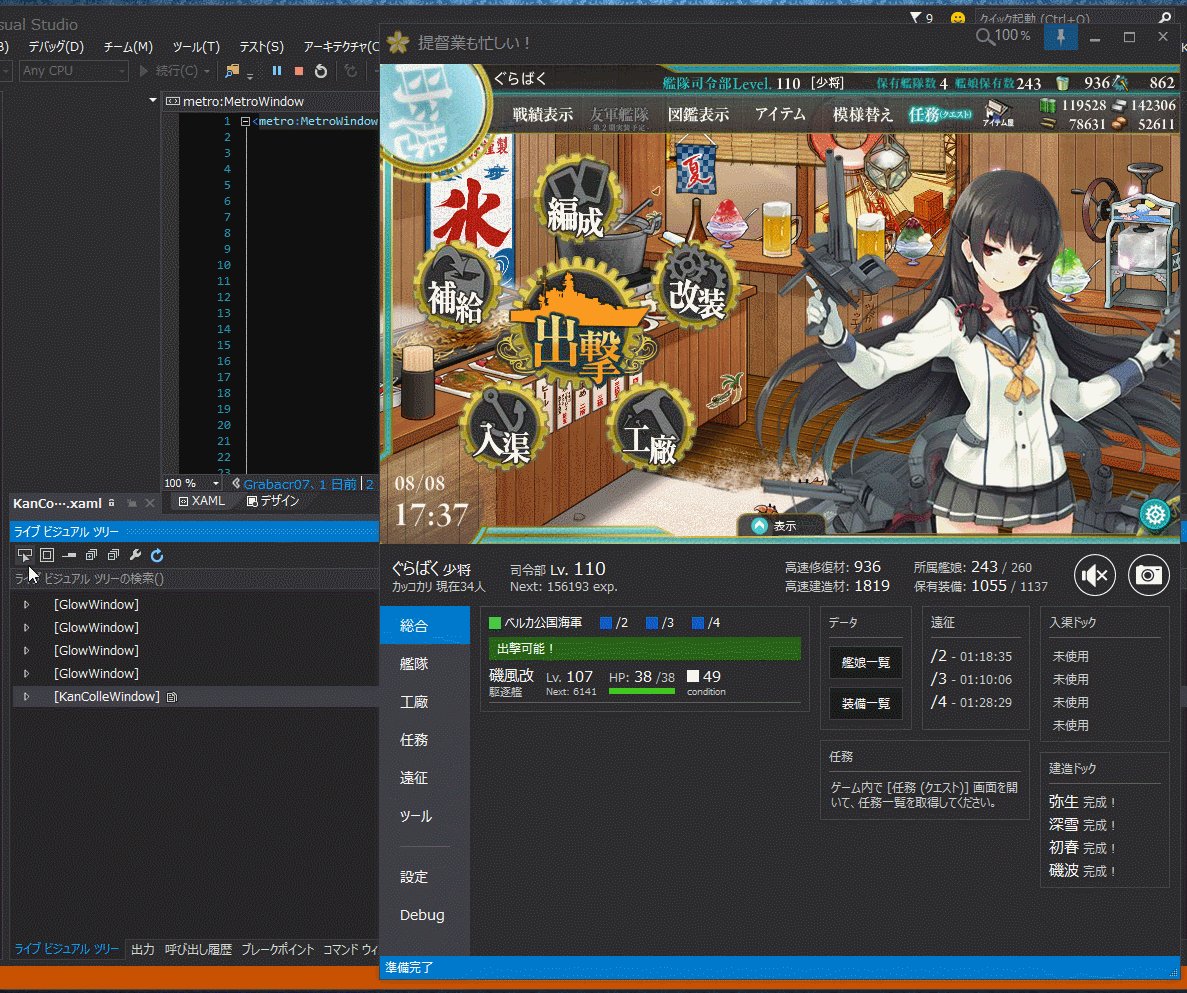
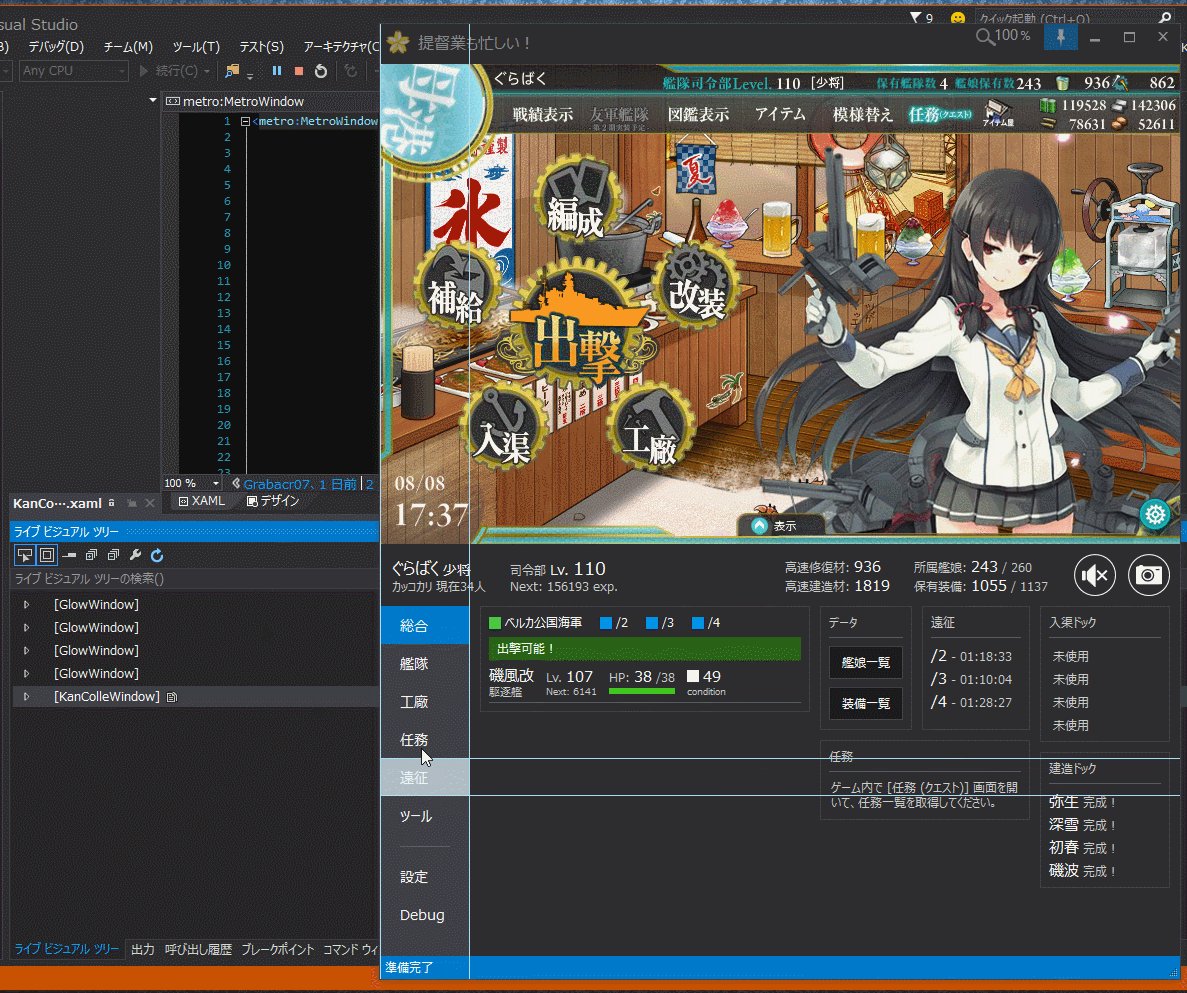
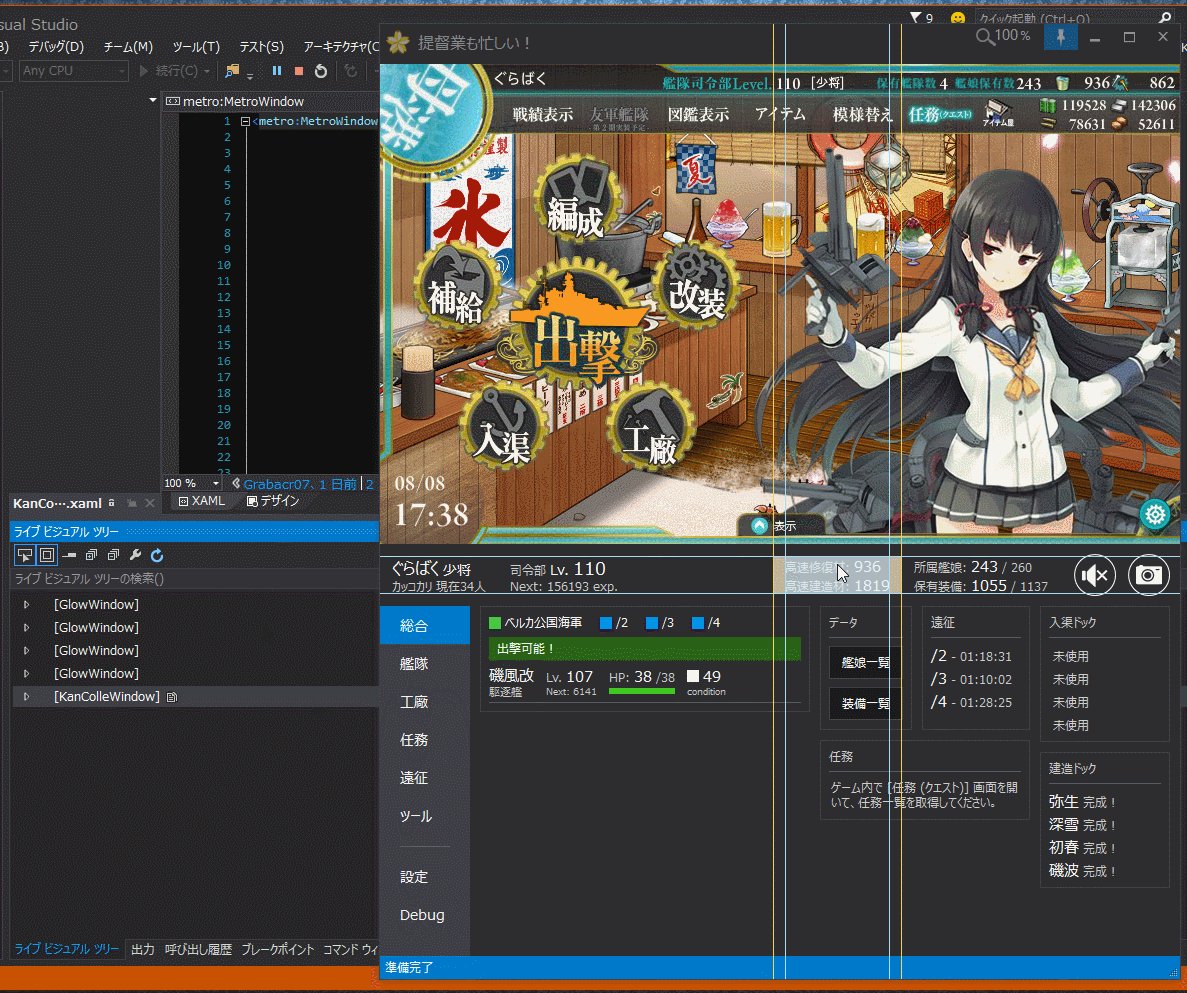
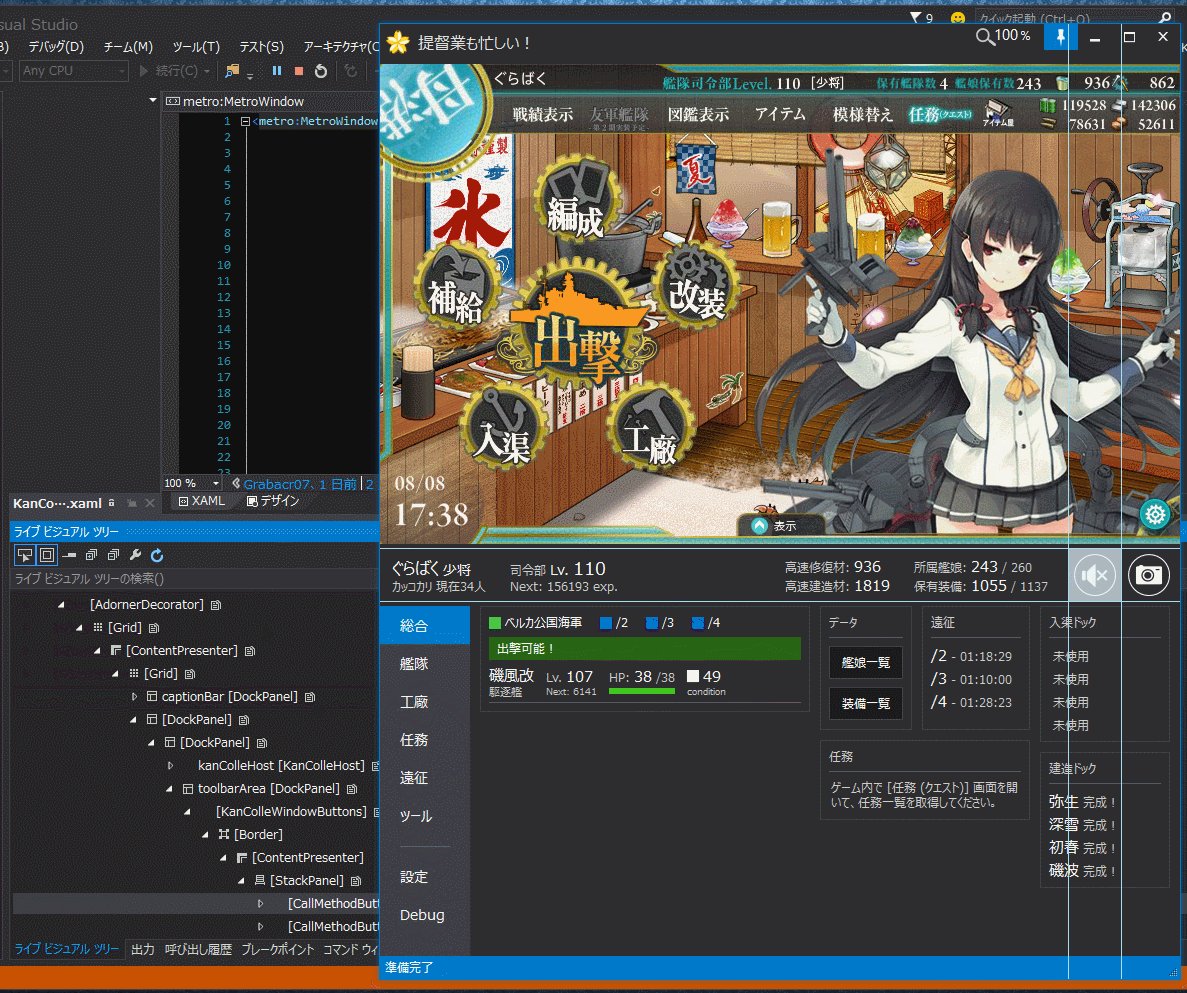
VisualStudio 15 UPDATE 2 がやってきたので早速導入してみました。 アップデート後、試しに WPF アプリをデバッグ実行してみると、デバッグ中のアプリの中にデバッグ用のツールボックスが表示されるようになりました。. 「レイアウトの種類の変更」 「StackPanel」を選択します。 タグがGridからStackPanelに変わりました。 直接タグを書き換えてもよいです。 ツールボックスのButtonを画面デザイナの白い部分(StackPanel)にドラッグ&ドロップします。 ButtonタグのxNameを削除します。. } public void Arrange(Rect finalRect);.
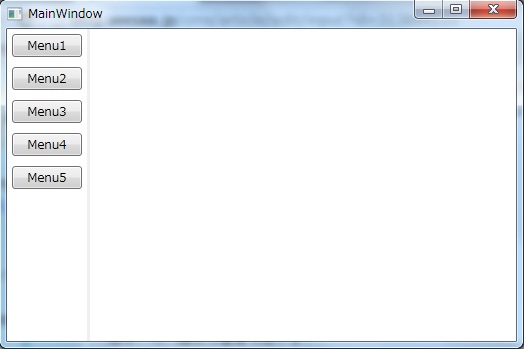
本格的に WPF に挑戦! TechEd に行ってから、無性に WPF が触りたくなりました。教科書を適当に見繕って、れっつ・ちゃれんじ。 まずは実行画面 最初に結果をお見せします。PC にインストールしているランチャの設定画面をモデルにしました。 XAML を晒す 上図のようなウィンドウを作成する. レイアウトは UIElement型によって、WPFのクラス階層に導入される public class UIElement Visual { public bool Visibility Visibility { get;. Public void Measure(Size availableSize);.
Wpf の日本語ドキュメントもかなり増えてきて喜ばしいのですが、 エッセンシャル的な書籍が多い印象を受けています。 例えば「10 日でできる」とか「wpfで作る 」とかいったような、 作業しながら読み進める学習本みたいなのは少ないというか. ユニバーサルアプリやwpfアプリをデバッグ実行すると、ウィンドウ上部の中央にツールバーが表示されます。ツールバーのアイコンは左から ライブ ビジュアル ツリーに移動 選択を有効にする レイアウト ガイドを表示 ボタンとなっています。. WPFで各種コントロールを動的に配置し、配置したコントロールにアクセスする方法。 stackoverflowcom 最上位の解答が役に立つ。分かってしまえば簡単ですね。 重要なところだけC#で下記に記す。.
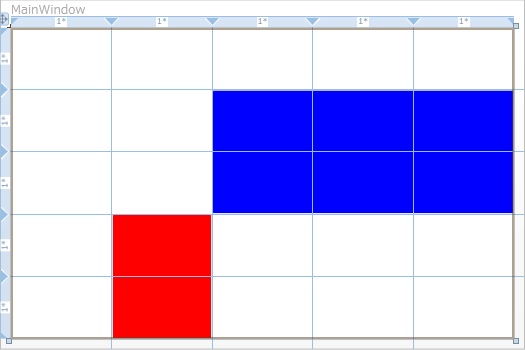
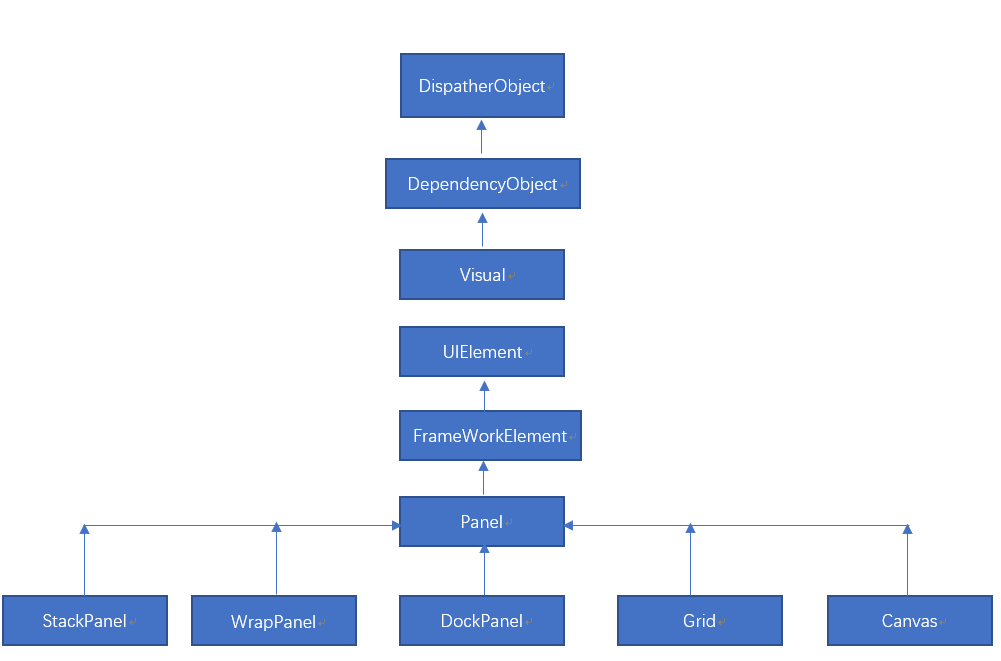
第7回 WPF UI要素の基礎とレイアウト用のパネルを学ぼう WPF最初はやはり画面レイアウト まずは使い方と特徴を押さえておきたい 以下、簡単にまとめ・・・ その前に! WPFで利用するクラスはSystemWindowsControls名前空間内のものになります。. う「そういえば、WPFのレイアウトの基本がGridと書いてあったのをみたんですが」 中「うん。そうだよ」 う「利点というか、理由が思いつかないんですが」 中「ウインドウのサイズを最大化するときに、コントロールのサイズが変わるし。. まえがき 今回もグリッドについて学びます。前回は行列の設定のみ行いましたが、今回はコントロールを配置しながらグリッドの使い方についてより詳しく学びたいと思います。 前回「 WindowsForms の TableLayoutPanel コントロールに近い」と書きましたが、使ってみるとかなり趣が違うのが判ります。.
Protected virtual Size MeasureCore(Size availableSize);.

Antsk Blog Wpfパネルの使い方まとめ

Wpf ウインドウ基本レイアウト 恐れ入谷の鬼子母神

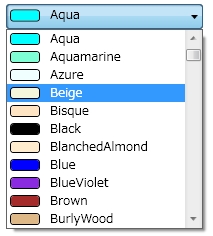
Wpfのコンボボックスの背景色について

C でwpfでhello Worldしてみた

Wpf Uwp用にbootstrap風gridレイアウトを行うライブラリを作ってみた Responsivegrid Sourcechord

コントロールのレイアウト

Xaml Wpf 子要素のサイズを親要素のサイズに合わせる Teratail

ウィンドウコントロールにアライメントを設定する ウィンドウコントロール に Anchor と同様の設定をする Wpfプログラミング
Wpf レイアウト サンプル Mymemowiki

Wpf レイアウトについて オレンジの国

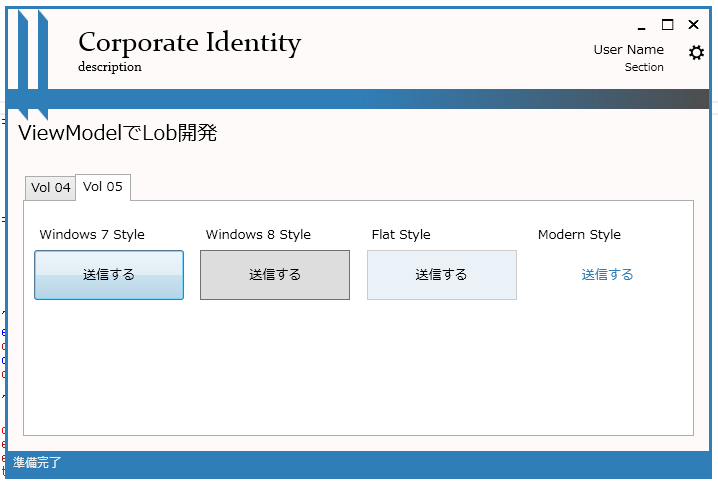
Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

C Wpfでのページ間の変更

カスタムツールバーを実装したワープロ風wpfアプリケーションの作成 4 5 Codezine コードジン

第7回 Wpf Ui要素の基礎とレイアウト用のパネルを学ぼう 2 2 連載 Wpf入門 It

Wpf4 5入門 その15 レイアウトコントロールのdockpanelとwrappanel かずきのblog Hatena

Wpf4 5入門 その19 Gridコントロール Part 2 かずきのblog Hatena

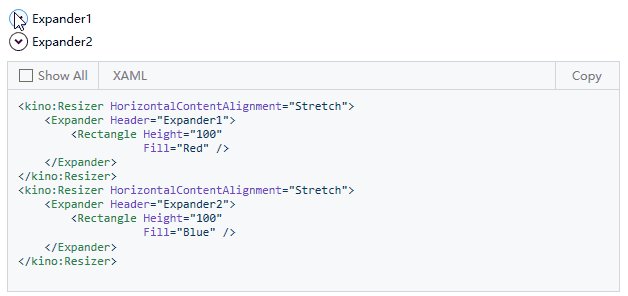
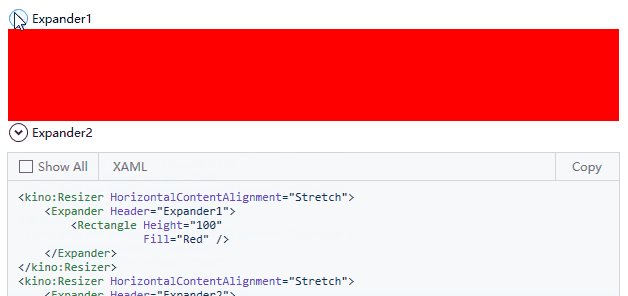
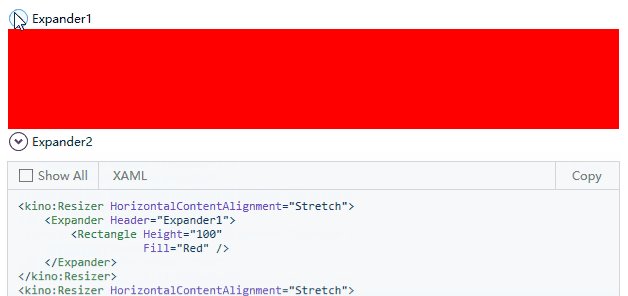
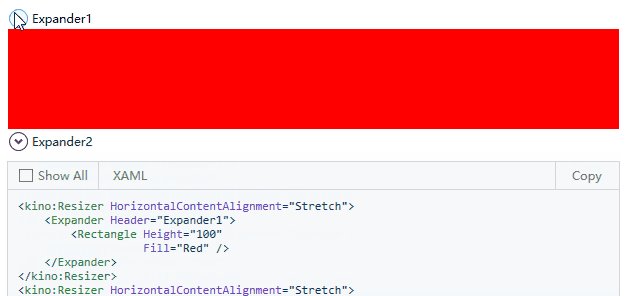
Wpf Expanderとレイアウト Omoisan Blog
Wpf レイアウト サンプル Mymemowiki

次世代のユーザーエクスペリエンスを実現するvistaとwpf 2 3 Itmedia エンタープライズ

Wpfカスタムコントロールライブラリ プロセスレイアウトwpfを理解し アニメーションエキスパンダーを追加するために測定を使用します コードワールド

第7回 Wpf Ui要素の基礎とレイアウト用のパネルを学ぼう 1 2 連載 Wpf入門 It

Wpf Statusbarレイアウトをカスタマイズするにはどうすればよいですか

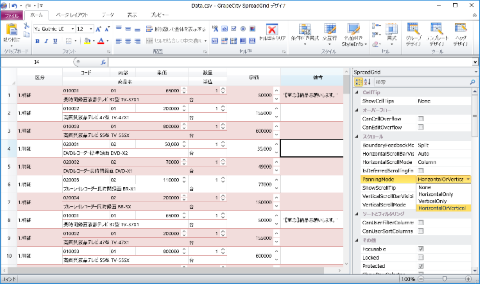
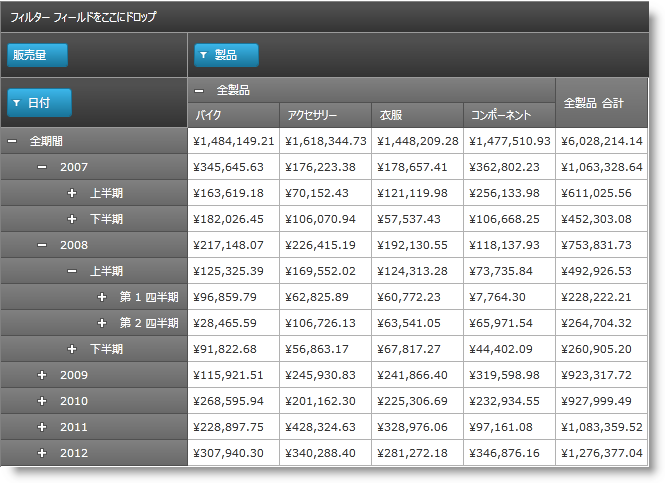
3月26日リリース Spread For Wpf 3 0j Grapecity Devlog

Windows Guiプログラミング入門4 画面レイアウト 1 Qiita

Wpfアプリケーションにフローティングツールバーを実装する 4 5 Codezine コードジン

Wpf 超入門 レイアウト編その参 グリッド その弐 周回遅れのブルース

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpf Winodwやpageの見た目を継承する方法 水戸スヤのse備忘録

C Wpf Stackpanel C Wpf 入門

Gridへのアイテムのバインド Wpf編 泥庭

Wpf レイアウトについて パソコン王者 楽天ブログ

ブランクセルの枠線を描画するグリッドを取得するにはどうすればよいですか Wpf Xaml レイアウト グリッド グリッドライン

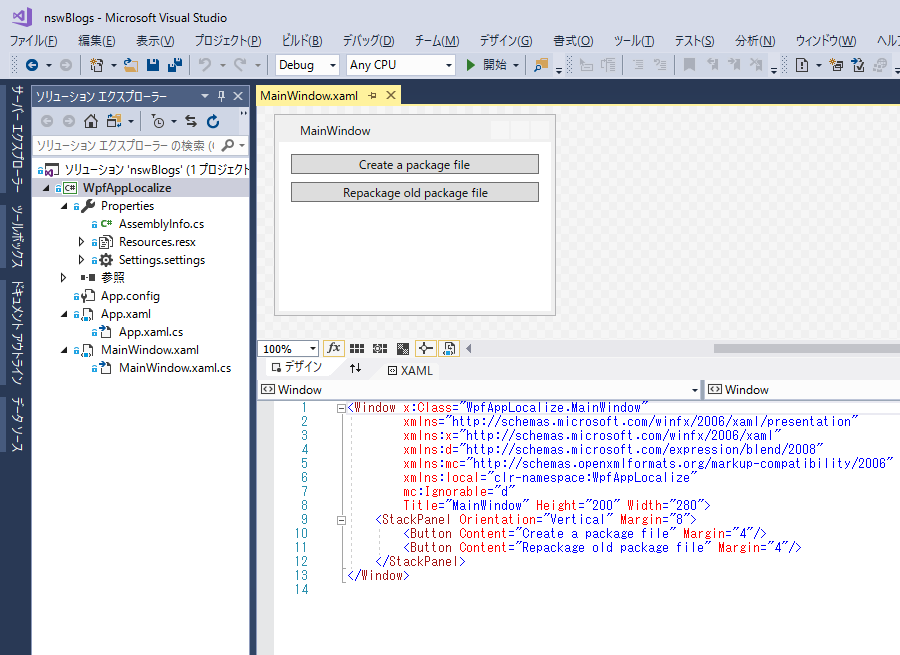
Wpfアプリの文字列のローカライズ 多言語化 Nishy Software Ja

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C Wpfの道 2 Stackpanelの使い方をわかりやすく解説 ピーコックアンダーソン

レイアウトの配置 余白 およびパディング Uwp Applications Microsoft Docs

Re ゼロから始める Prism 生活 Episode 3 Halation Ghost

C Wpf ビルド後フォントアイコンが反映されない Teratail

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

12 D 2 Wpf アプリケーション開発

ページ レイアウト Igniteui For Angular インフラジスティックス

レイアウト C Wpf 入門

C のwpfでツールチップを表示する Ararami Studio

Wpfを使ってみる Vb Net

Wpf コントロール

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpf開発での陥りやすい罠

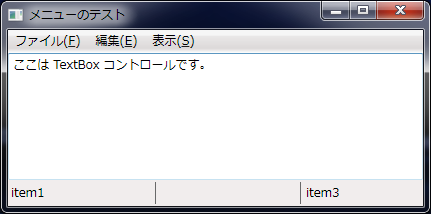
C のxamlでメニューとステータスバーのレイアウトをしてみた

Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

Wpf4 5入門 その15 レイアウトコントロールのdockpanelとwrappanel かずきのblog Hatena

Wpf Templateを標準の実装からちょっとだけ変更したい さんさめのc ブログ

コントロールのレイアウト

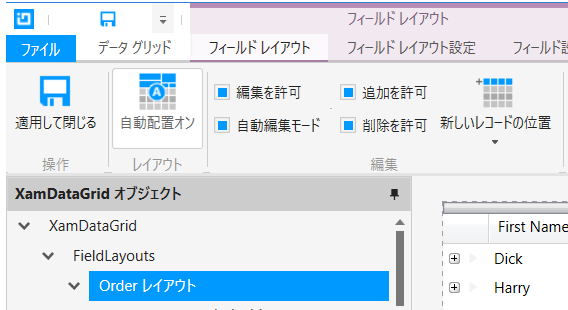
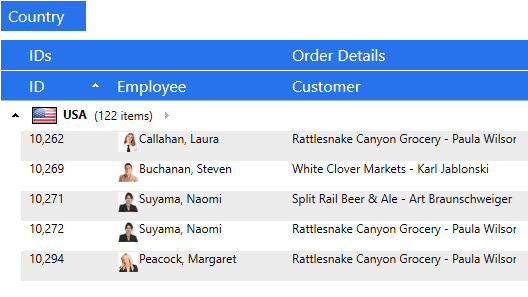
Datagrid でコントロール コンフィギュレーターを使用する Infragistics Wpf ヘルプ

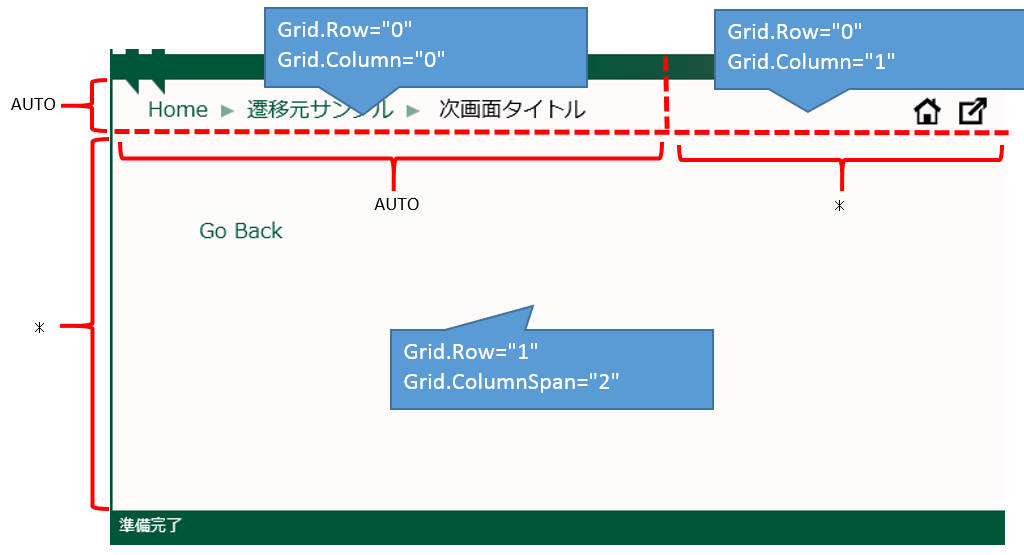
Wpf パンくずリストで画面遷移 Uen Laboratory

Wpfの学習の旅 ページレイアウト コードワールド

Xamlとvisual Studioを使ってstackpanelを編集する Netコラム

Wpf のレイアウトシステムに連動する Web ブラウザコントロール

グレープシティ Excelライクなuiを実現するwpf向けコンポーネント Spread For Wpf 2 0j クラウド Watch

Windows Guiプログラミング入門4 画面レイアウト 1 Qiita

Wpf 超入門 レイアウト編その参 グリッド その弐 周回遅れのブルース

C Winform Wpf Uwpのmasonryレイアウト

グリッドレイアウト用のライブラリ Gridextraを更新しました Grid子要素の自動レイアウト機能などの追加 Sourcechord

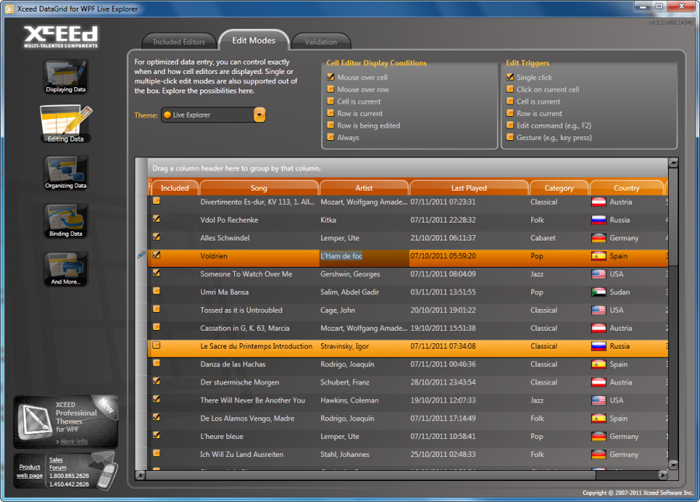
Xceed Datagrid For Wpf 英語版

Wpf 超入門 レイアウト編その弐 グリッド その壱 周回遅れのブルース

スーパー コンパクト レイアウト Infragistics Wpf ヘルプ

ブランクセルの枠線を描画するグリッドを取得するにはどうすればよいですか Wpf Xaml レイアウト グリッド グリッドライン

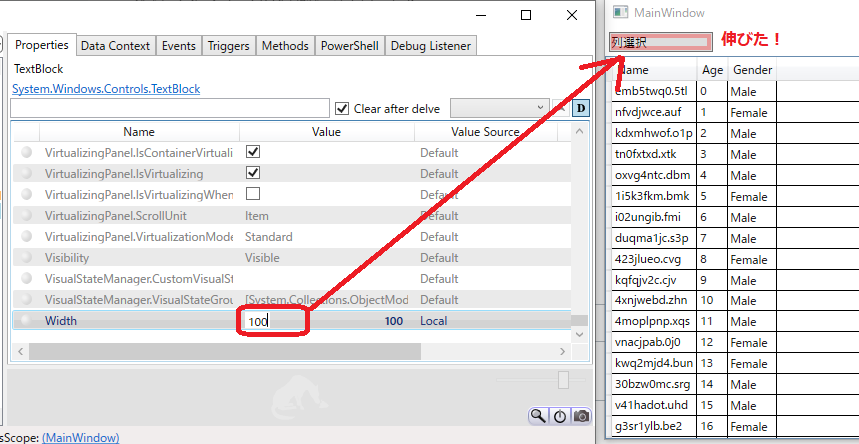
Xaml の Ui デバッグツールを無効にする Rksoftware

第7回 Wpf Ui要素の基礎とレイアウト用のパネルを学ぼう 2 2 連載 Wpf入門 It

C Wpfの道 2 Stackpanelの使い方をわかりやすく解説 ピーコックアンダーソン

C のwpfでツールチップを表示する Ararami Studio

Wpf のレイアウトパネルを使ってみた Present

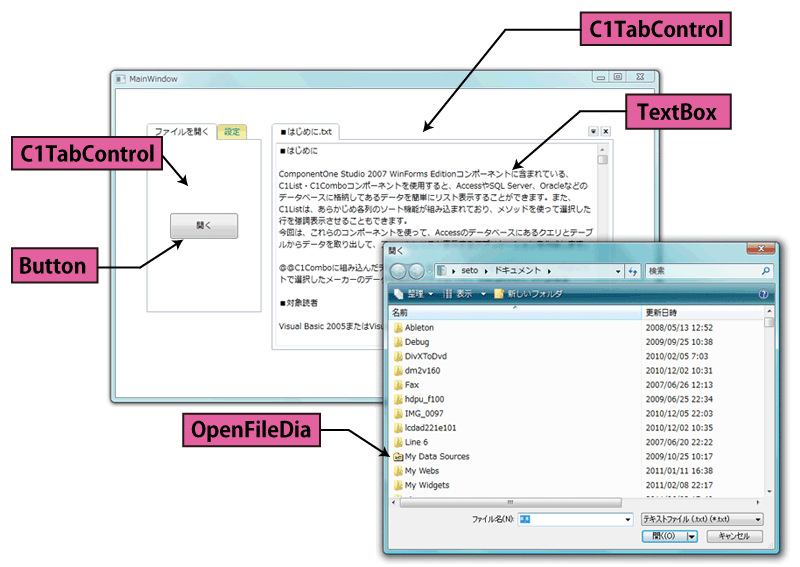
複数機能を表示するタブページを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

Avalondock ドッキング ウィンドウ コントロール

コンパクト レイアウト Infragistics Wpf ヘルプ

Wpf Silverlight の Canvas 内のコントロールを動的にレイアウト変更する

Wpf 4 6 での修正点 透明な子ウィンドウや High Dpi 改善について Grabacr Net
Wpf レイアウト サンプル Mymemowiki

Hellosystem Chartfx For Wpf

C 単純なwpf Uiレイアウトの作成

第6回中心会議 Xamlで学ぶ レイアウトスキル 0923

Wpf Snoopを使ってビジュアルツリーを覗いてみよう さんさめのc ブログ

C Wpf パフォーマンス Xaml レイアウトに影響するレイアウトのため Wpfウィンドウを開くのが遅い

Wpf の概要 Microsoft Docs

Wpfのレイアウトのtips Comoの日記

C Wpfアプリ上でのタッチキーボードのレイアウト指定 Teratail
Wpf レイアウト サンプル Mymemowiki

Wpfアプリケーションサンプル Spread For Wpf スプレッド Developer Tools 開発支援ツール グレープシティ株式会社

Think It 第4回 Wpfで作るwindowsアプリケーション 2 3

C Wpfの道 3 Gridの使い方をわかりやすく解説 ピーコックアンダーソン

ドラッグ ドロップで操作できるシフト表作成wpfアプリケーションを作る 3 4 Codezine コードジン

Wpfサンプル Canvas Gushwell S Dev Notes

Wpf4 5入門 その レイアウトに影響を与えるプロパティ かずきのblog Hatena

Wpfサンプル Grid 2 Gushwell S Dev Notes

Datagridコンポーネント Xceed Datagrid For Wpf 研究開発者向け情報発信メディア Tegakari



